Рубрики в колонках можно распределить с помощью сортировки, иконка для разделов загружается в меню редактирования. За отображение товара в выпадающем меню отвечает свойство "Показать в меню".
Возможность распределить пункты меню по столбцам появляется у разделов второго уровня (тех, что отображаются в выпадающем меню).

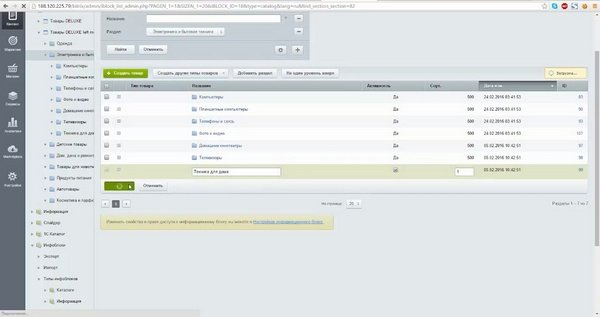
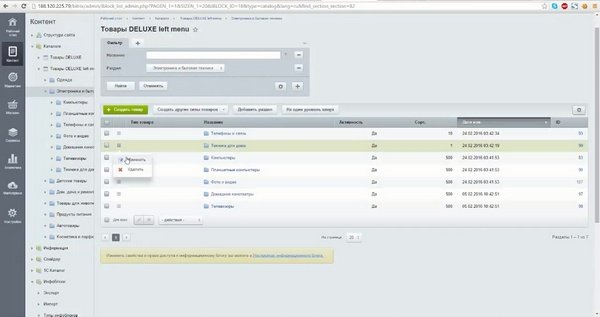
Для этого необходимо задать нужное значение сортировки в административной части сайта. Проставим сортировку с учетом того, что разделы со значением 1-100 будут в первой колонке, начиная со 101 - во второй. В части "Магазин" переходим через Каталог товаров в нужный раздел. Проще всего редактировать параметр Сортировка прямо в таблице элементов, выделив через колонку флажков все редактируемые разделы. Нажав на кнопку редактирования, в столбце Сортировка необходимо выставить следующие значения:

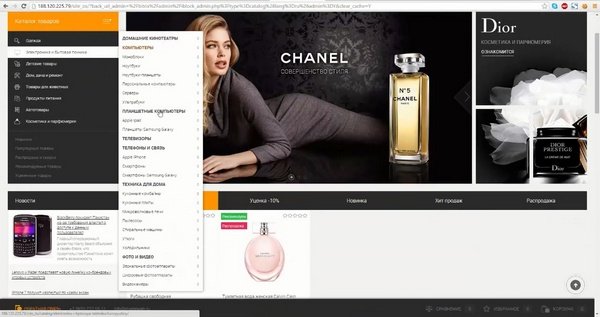
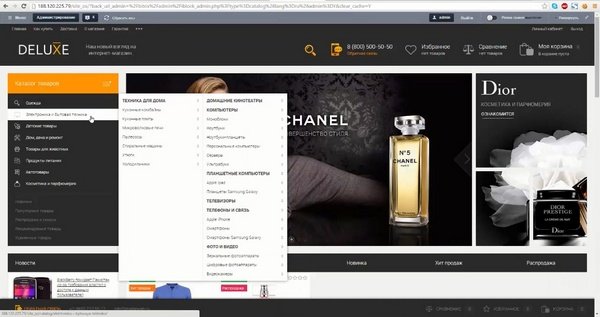
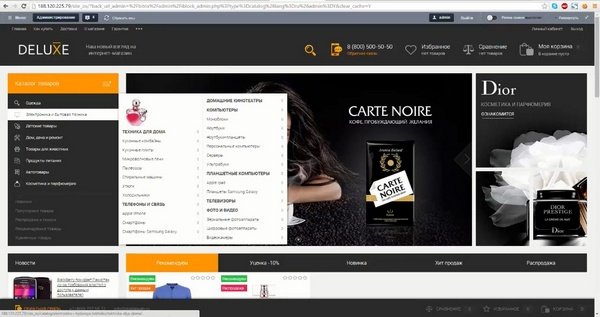
После сохранения в публичной части сайта должны отразиться все изменения:

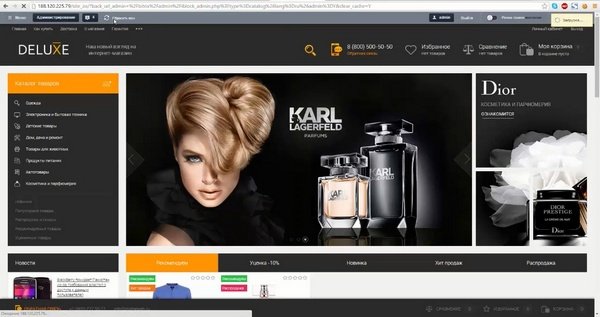
Если все осталось прежним, сбросьте кэш:

В выпадающем меню также предусмотрено отображение иконок подразделов. С помощью меню действий откройте форму редактирования нужного раздела:

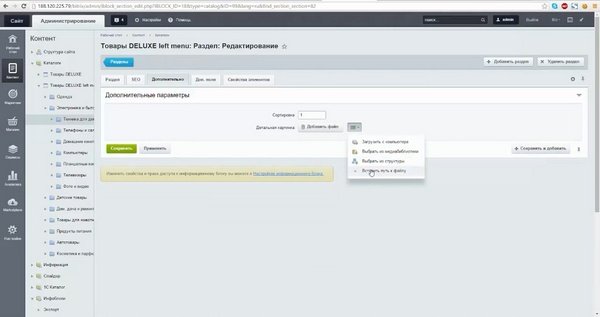
Перейдите во вкладку Дополнительно. Нас интересует поле "Детальная картинка": Обратите внимание, что изображение можно как загрузить со своего компьютера, так и из медиабиблиотеки сайта, а можно просто вставить ссылку со стороннего ресурса.

Желательно загружать картинку с прозрачным фоном, размеры же можно использовать любые - предусмотрено автоматическое масштабирование изображения. Не рекомендуется оставлять пустые поля по краям картинки. Результат:

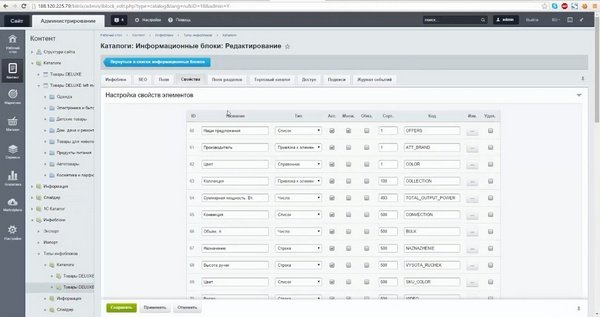
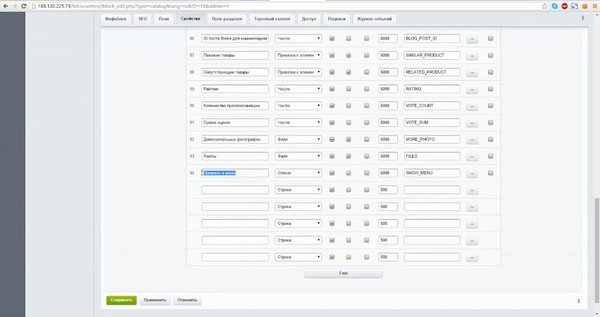
Для начала нужно настроить свойство "Показать в меню", если его нет. Переходим в раздел Контент -> Инфоблоки -> Типы инфоблоков -> Нужный инфоблок. Переходим во вкладку "Свойства"

Создаем свойство "Показать в меню", если его нет. Сортировка 6000, Код SHOW_MENU, Тип список, в списке один элемент со значением "Y" (подробнее о свойствах в нашем решении)

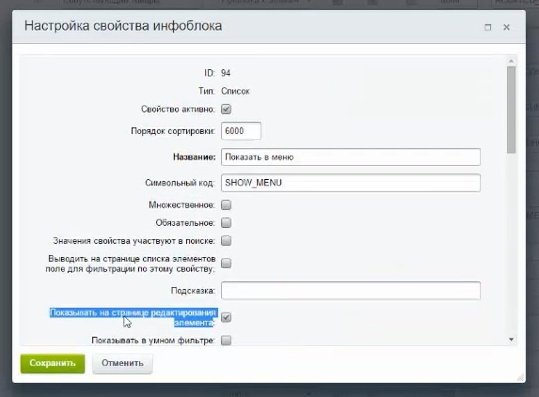
Переходим в настройки свойств инфоблока и заполняем по образцу.

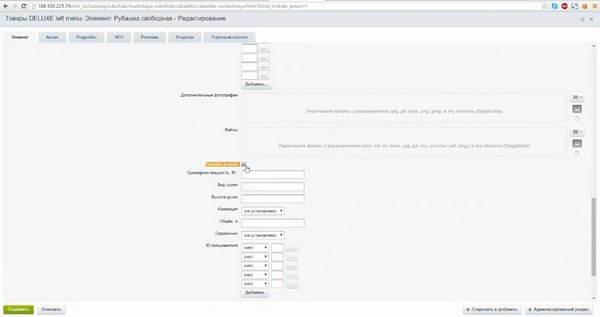
После этого в карточке товара при редактировании появляется возможность установки галочки для этого свойства.

Товары с вложенностью больше 3-х разделов, в меню отображаться не будут.