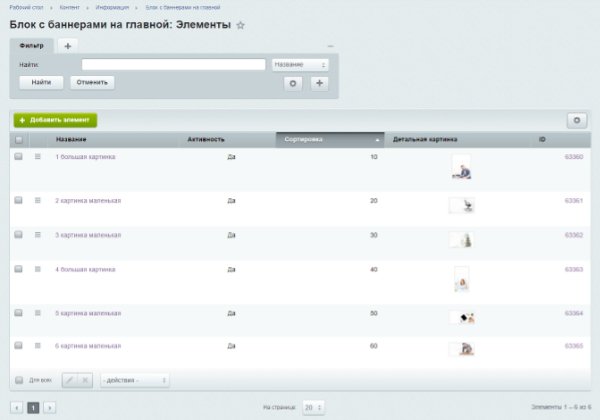
Коллажи на главной странице берутся из инфоблока. В административной панели сайта он находятся по пути:
Администрирование – Контент – Информация - Блок с баннерами на главной
Инфоблок не появляется при обновлении решения, только если вы установили сайт в первый раз, поэтому архив с XML можно скачать тут (кодировка cp1251)
Располагаются они на сайте по порядку сортировки (по возрастанию)

Детальная картинка – это сам баннер
В детальное описание сам текст
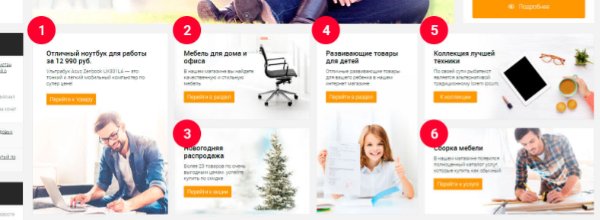
На сайте это выглядит так:

1 ) 358 ширина, 478 высота.
2 ) 357 ширина, 228 высота.
3 ) 357 ширина, 228 высота.
4 ) 263 ширина, 478 высота.
5 ) 444 ширина, 228 высота.
6 ) 444 ширина, 228 высота.
Учитывайте, что область картинки на которой располагается текст, не должна содержать сложный фон и должна быть контрастна цвету текста, чтобы сохранить читабельность текста и кнопки.
Текст на баннерах можно сделать либо белым либо черным, зависит это от выбранного класса, который прописывается в детальном описании элемента
<div class="text-wrap">
<a href="#" class="name">Заголовок</a>
<div class="descr">Описание</div>
<a href="#" class="btn-simple btn-micro">Текст кнопки</a>
</div>
<div class="text-wrap text-wrap-white">
<a href="#" class="name">Заголовок</a>
<div class="descr">Описание</div>
<a href="#" class="btn-simple btn-micro">Текст кнопки</a>
</div>
<a href="#" class="btn-simple btn-black btn-micro">текст кнопки</a>
Учитывайте, что нужно придерживаться заданным длинам текста, если Вы разместите слишком длинные описания и названия, то лишний текст у Вас просто обрежется.
Если Вы напишите слишком длинное название на кнопке, то она станет некрасивой и растянутой.
Также придерживайтесь заданных размеров изображения во избежание неправильного отображения баннеров.
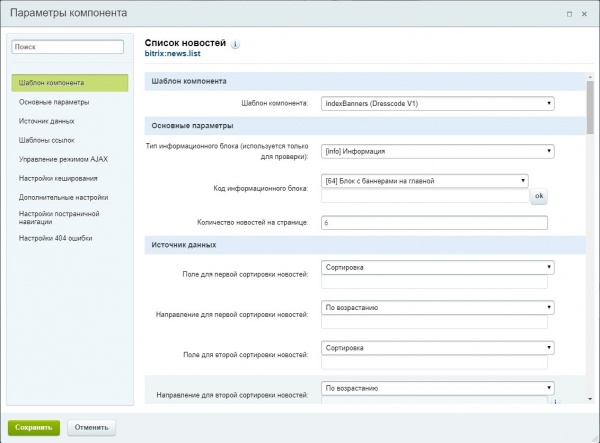
Если вы обновились, то вам нужно разместить сам компонент, на главной странице. Для этого нужно использовать компонент bitrix:news.list с шаблоном indexBanners
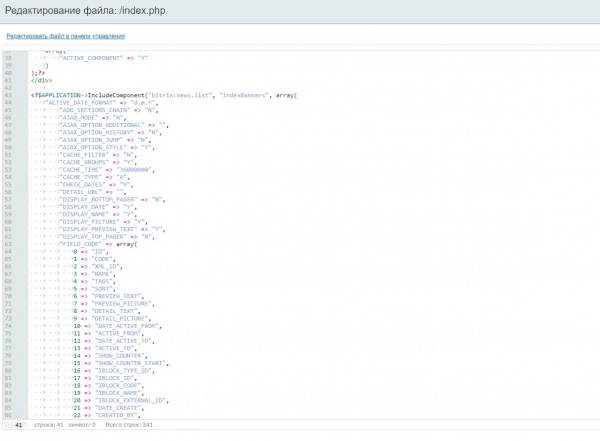
Ниже пример вызова компонента
<?$APPLICATION->IncludeComponent("bitrix:news.list", "indexBanners", array(
"ACTIVE_DATE_FORMAT" => "d.m.Y",
"ADD_SECTIONS_CHAIN" => "N",
"AJAX_MODE" => "N",
"AJAX_OPTION_ADDITIONAL" => "",
"AJAX_OPTION_HISTORY" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "Y",
"CACHE_FILTER" => "N",
"CACHE_GROUPS" => "Y",
"CACHE_TIME" => "36000000",
"CACHE_TYPE" => "A",
"CHECK_DATES" => "Y",
"DETAIL_URL" => "",
"DISPLAY_BOTTOM_PAGER" => "N",
"DISPLAY_DATE" => "Y",
"DISPLAY_NAME" => "Y",
"DISPLAY_PICTURE" => "Y",
"DISPLAY_PREVIEW_TEXT" => "Y",
"DISPLAY_TOP_PAGER" => "N",
"FIELD_CODE" => array(
0 => "ID",
1 => "CODE",
2 => "XML_ID",
3 => "NAME",
4 => "TAGS",
5 => "SORT",
6 => "PREVIEW_TEXT",
7 => "PREVIEW_PICTURE",
8 => "DETAIL_TEXT",
9 => "DETAIL_PICTURE",
10 => "DATE_ACTIVE_FROM",
11 => "ACTIVE_FROM",
12 => "DATE_ACTIVE_TO",
13 => "ACTIVE_TO",
14 => "SHOW_COUNTER",
15 => "SHOW_COUNTER_START",
16 => "IBLOCK_TYPE_ID",
17 => "IBLOCK_ID",
18 => "IBLOCK_CODE",
19 => "IBLOCK_NAME",
20 => "IBLOCK_EXTERNAL_ID",
21 => "DATE_CREATE",
22 => "CREATED_BY",
23 => "CREATED_USER_NAME",
24 => "TIMESTAMP_X",
25 => "MODIFIED_BY",
26 => "USER_NAME",
27 => "",
),
"FILTER_NAME" => "",
"HIDE_LINK_WHEN_NO_DETAIL" => "N",
"IBLOCK_ID" => "64",
"IBLOCK_TYPE" => "info",
"INCLUDE_IBLOCK_INTO_CHAIN" => "N",
"INCLUDE_SUBSECTIONS" => "Y",
"MESSAGE_404" => "",
"NEWS_COUNT" => "6",
"PAGER_BASE_LINK_ENABLE" => "N",
"PAGER_DESC_NUMBERING" => "N",
"PAGER_DESC_NUMBERING_CACHE_TIME" => "36000",
"PAGER_SHOW_ALL" => "N",
"PAGER_SHOW_ALWAYS" => "N",
"PAGER_TEMPLATE" => ".default",
"PAGER_TITLE" => "Банеры",
"PARENT_SECTION" => "",
"PARENT_SECTION_CODE" => "",
"PREVIEW_TRUNCATE_LEN" => "",
"PROPERTY_CODE" => array(
0 => "",
1 => "",
),
"SET_BROWSER_TITLE" => "N",
"SET_LAST_MODIFIED" => "N",
"SET_META_DESCRIPTION" => "N",
"SET_META_KEYWORDS" => "N",
"SET_STATUS_404" => "N",
"SET_TITLE" => "N",
"SHOW_404" => "N",
"SORT_BY1" => "SORT",
"SORT_BY2" => "SORT",
"SORT_ORDER1" => "ASC",
"SORT_ORDER2" => "ASC",
"STRICT_SECTION_CHECK" => "N",
"COMPONENT_TEMPLATE" => "indexBanners"
),
false,
array(
"ACTIVE_COMPONENT" => "Y"
)
);?>
Данный код, нужно вставить в файле index.php в корне сайта (главная страница)

Над компонентом dresscode:offers.product

После того, как вы вставите код, вам нужно будет настроить компонент на ваш инфоблок.