Баннеры в слайдер загружаются из административной части в разделе Контент, а статичные путем замены файлов непосредственно в структуре сайта. Для корректного отображения необходимо соблюдать размеры загружаемого контента.
Замена баннеров в слайдере осуществляется в административной части сайта во вкладке Контент -> Слайдер.

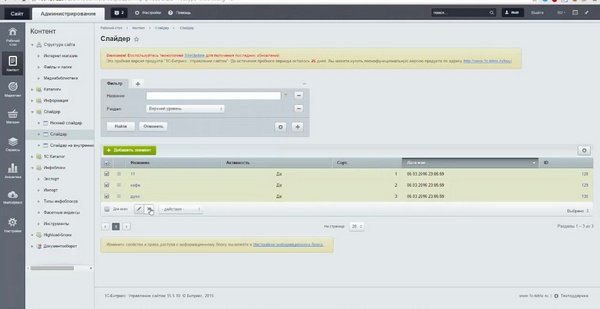
Выберите слайдер, содержимое которого будет меняться. В примере у нас 3 вида:
Если мы хотим удалить текущие баннеры, их надо выделить с через колонку флажков, отметив ненужные, нажать на крестик в нижней части и подтвердить действие.

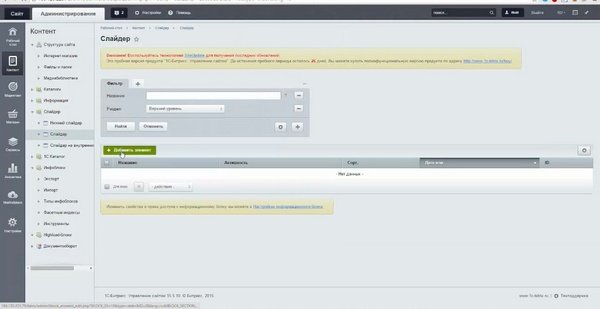
Нажимаем на кнопку Добавить элемент в контекстной панели.

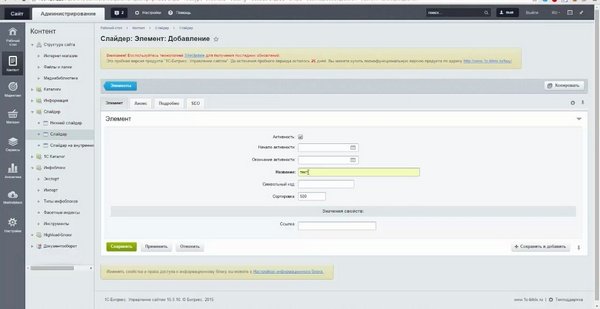
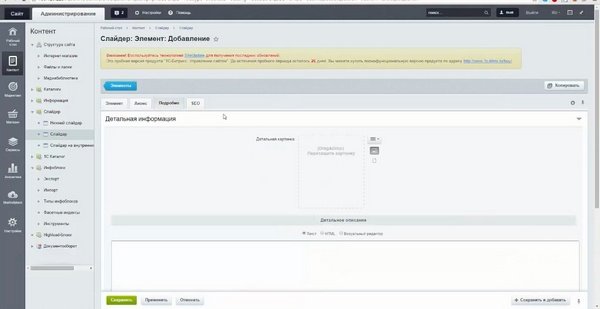
Заполняем содержимое во вкладке Элемент:

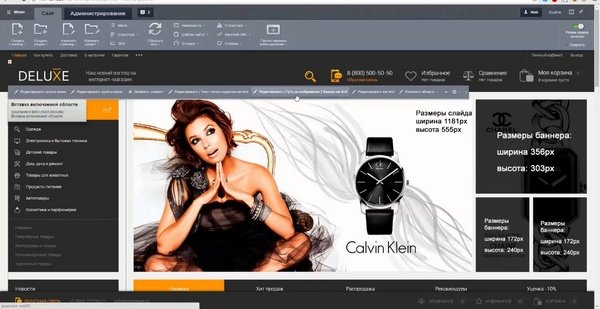
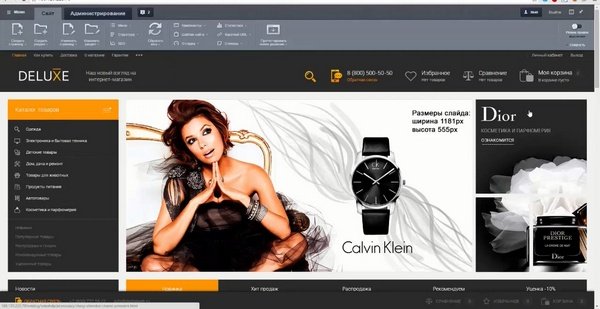
Во вкладке Подробно загружается само изображение. Для корректного вывода в рамках одного слайдера необходимо загружать качественные баннеры с одинаковыми размерами (приведены ниже).

Обратите внимание, что отображение баннеров зависит от размера окна браузера. При разрешении меньше 1650 не будет отображаться правый составной баннер, а при еще меньшем значении не выводятся слайдеры на внутренних страницах и нижний, а также левые баннеры.
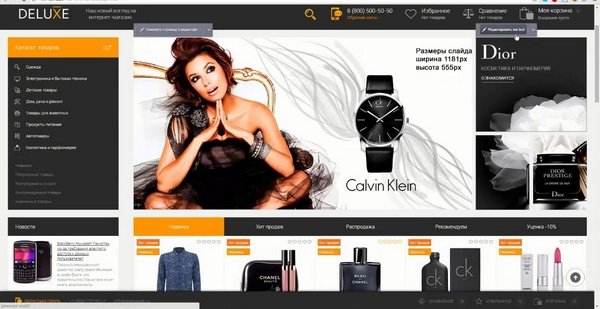
Речь идет о статических изображениях в боковой части страницы.

Включите режим правки на панели администрирования. При наведении курсора на баннер появится меню компонента. Нажмите на "Редактировать как text".

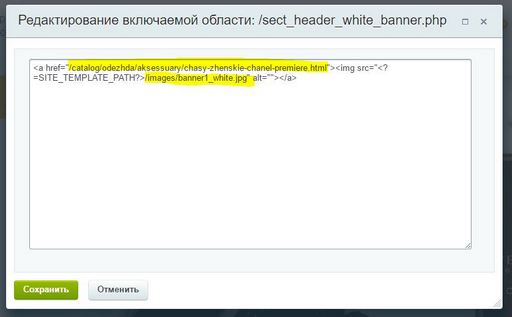
В открывшемся окне можно увидеть в первой части ссылку на раздел, куда переводит баннер пользователя при клике, а во второй - путь к этому баннеру.

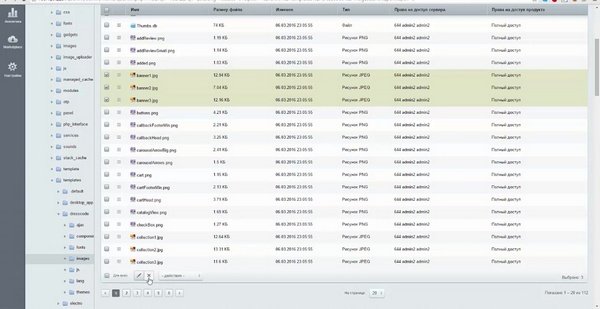
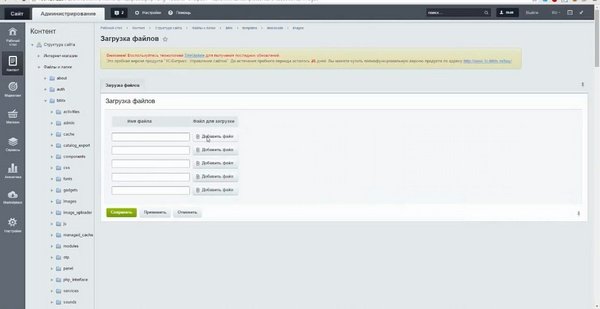
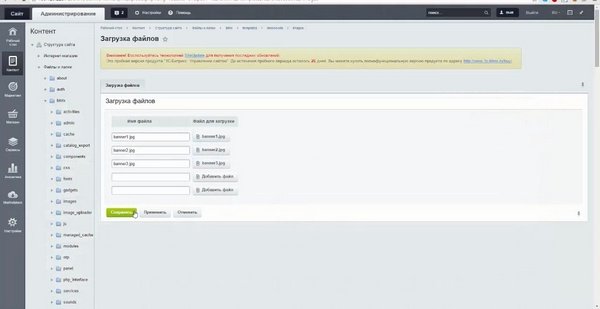
Для замены изображения надо найти папку с баннерами по второй ссылке. В нашем случае это будет /bitrix/templates/dresscode/images, для версии сайта с горизонтальным меню /bitrix/templates/dresscodeV2/images. Чтобы изменить содержимое этой папки достаточно в административной части сайта перейти в раздел Файлы и папки и в поле "Путь" над табличной частью вставить ссылку выше. В списке ищем файлы, которые будем менять. При редактировании компонента в ссылке указано имя файла. Заранее подготовьте баннер с аналогичным названием, чтобы удалить старые и загрузить новые.



Аналогично производится и замена левого баннера, надо лишь найти нужный компонент в меню, чтобы его настроить.