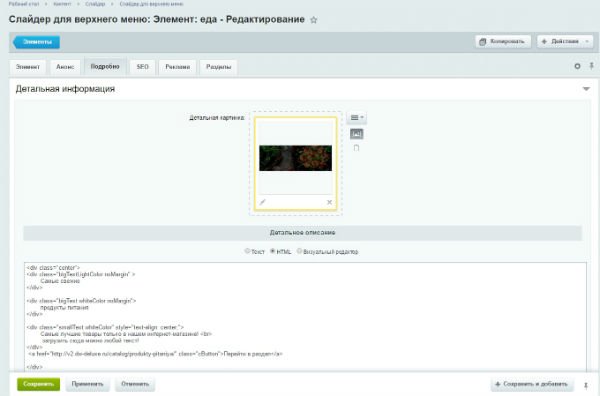
Теперь в слайдере можно создать произвольный html контент.
Контент нужно помещать на вкладке «подробно» в поле «детальное описание».
В поле «детальная картинка» нужно загружать изображение размера:

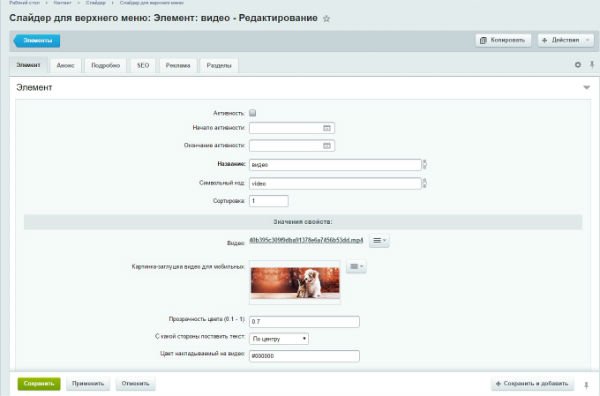
Также, в слайдер можно загрузить видео, наложить на него текст, цвет, прозрачность цвета и загрузить картинку заглушку видео для корректного отображения на мобильных устройствах

При первой установке решения по умолчанию, Вам устанавливается уже полностью настроенный инфоблок с созданными демонстрационными слайдами «Слайдер» или «Слайдер для верхнего меню» в зависимости от выбранного типа меню.
Если же Вы обновляете решение, то Вам необходимо обновить слайдер вручную. Это можно сделать следующим способом:
Сначала скачать XML файл:
Потом данный файл и папку загрузить на сайт и импортировать. О том как импортировать XML файлы можете прочесть здесь
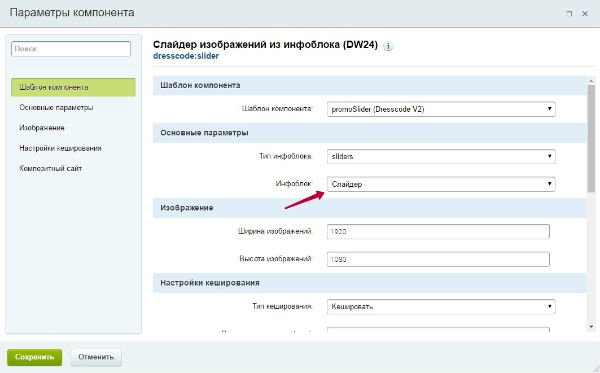
Далее вам нужно в настройках слайдера выбрать импортированный инфоблок

Обратите внимание, что шаблон компонента должен быть выбран "promoSlider".


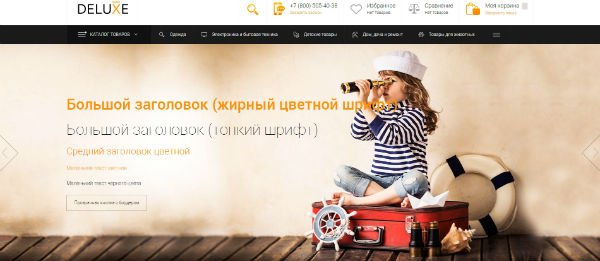
У всех блоков кроме первого есть по умолчанию отступ 24 px, если необходимо его убрать, нужно добавить класс noMargin
Например: <div class="bigText noMargin ">Заголовок</div>
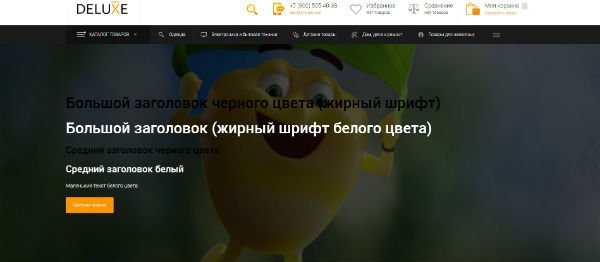
В зависимости от дизайна баннера, текст нужно расположить слева, справа или в центре , для этого нужно указать значение в одноименном свойстве при создании слайда, при этом выравнивание самого текста будет по левому краю.
Выравнивание текста по умолчанию будет по левому краю, текст можно выровнять и по центру, для этого нужно добавить класс:
<div class="center"> Весь контент </div>
Например:
<div class="center"> <div class="bigTextLightColor noMargin" >Самые свежие</div> <div class="bigText whiteColor noMargin">продукты питания</div> <div class="smallText whiteColor" style="text-align: center;">Самые лучшие товары только в нашем интернет-магазине!<br>загрузить сюда можно любой текст!</div> <a href="http://v2.dw-deluxe.ru/catalog/produkty-pitaniya/" class="cButton">Перейти в раздел</a> </div>
<div class="bigText noMargin">Новые поступления</div> <div class="bigTextLightColor noMargin">детских товаров</div> <div class="smallText">Самые лучшие детские товары только в нашем интернет-магазине! <br> загрузить сюда можно любой текст!</div> <a href="http://v2.dw-deluxe.ru/catalog/detskie_tovary/" class="cButton">Перейти в раздел</a>
P.S. Если вы хотите добавить видео со "смыслом" (например презентационный ролик) , то лучше сделать только 1 слайд с видео, если у вас несколько слайдов, то видео стоит использовать как бекграунд (задний фон).
И не забывайте добавлять картинку заглушку для мобильных устройств