Разделы распределяются по колонкам в соответствии с выставленной сортировкой. В форме редактирования раздела вы можете загрузить детальную картинку, которая будет отображаться в меню, а также создать поле для загрузки фонового изображения.
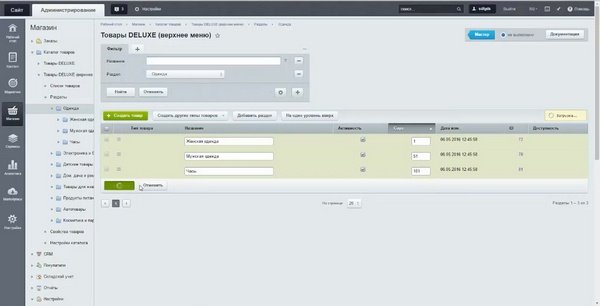
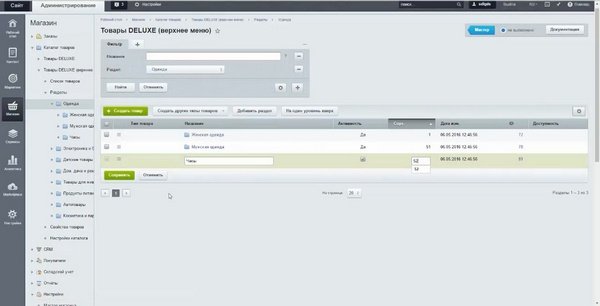
Возможность распределить пункты меню по столбцам появляется у разделов второго уровня (тех, что отображаются в выпадающем меню). Для этого необходимо задать нужное значение сортировки в административной части сайта. Проставим сортировку с учетом того, что разделы со значением 1-50 будут в первой колонке, 51-100 - второй, 101-150 - третьей и 151 и более - четвертой. В решении 5я колонка не предусмотрена под разделы, она оставлена под фоновую картинку и запас под адаптивную верстку на маленьких разрешениях. Допустим, мы хотим, чтобы все три раздела занимали по столбцу. В части "Магазин" переходим через Каталог товаров в нужный раздел. Проще всего редактировать параметр Сортировка прямо в таблице элементов, выделив через колонку флажков все редактируемые разделы. Нажав на кнопку редактирования, в столбце Сортировка необходимо выставить следующие значения:

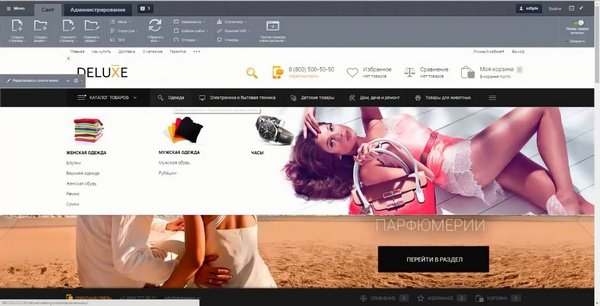
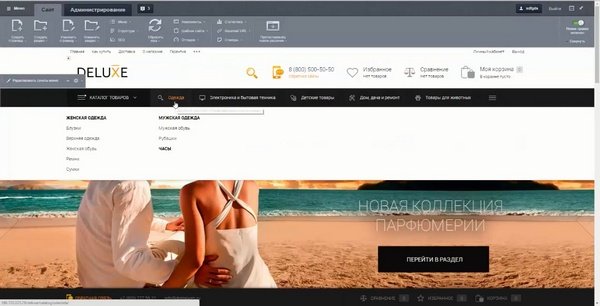
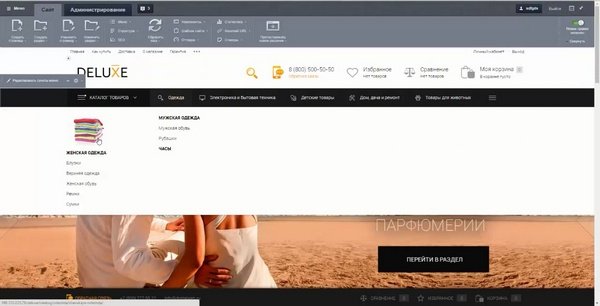
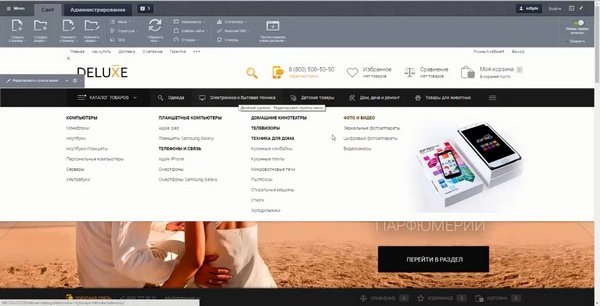
После сохранения в публичной части сайта должны отразиться все изменения:

Если все осталось прежним, сбросьте кэш:

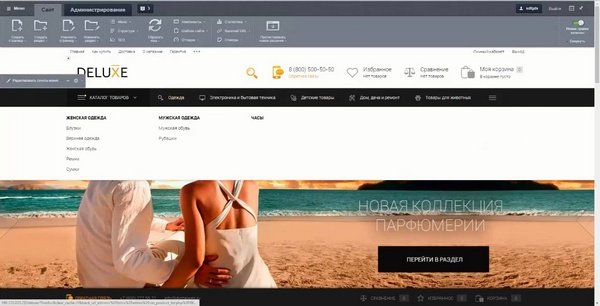
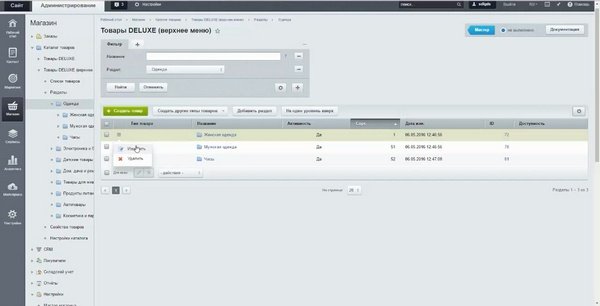
Теперь сделаем так, чтобы раздел Часы был прямо под мужской одеждой:


В выпадающем меню также предусмотрено отображение иконок подразделов и загрузка фонового изображения. С помощью меню действий откройте форму редактирования нужного раздела:

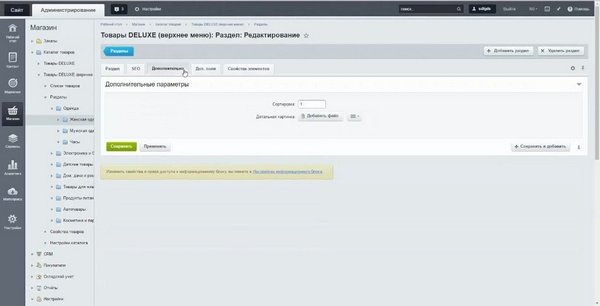
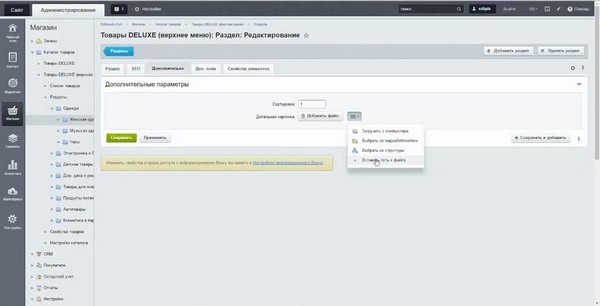
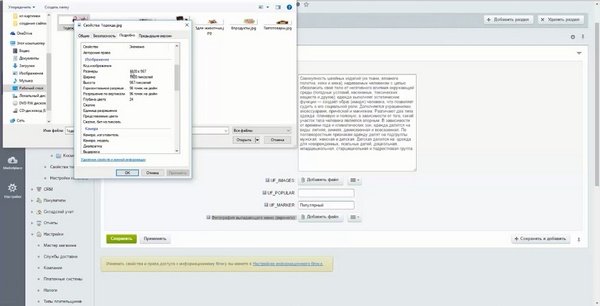
Перейдите во вкладку Дополнительно. Нас интересует поле "Детальная картинка":

Обратите внимание, что изображение можно как загрузить со своего компьютера, так и из медиабиблиотеки сайта, а можно просто вставить ссылку со стороннего ресурса.

Желательно загружать картинку с прозрачным фоном, размеры же можно использовать любые - предусмотрено автоматическое масштабирование изображения. Не рекомендуется оставлять пустые поля по краям картинки. Результат:

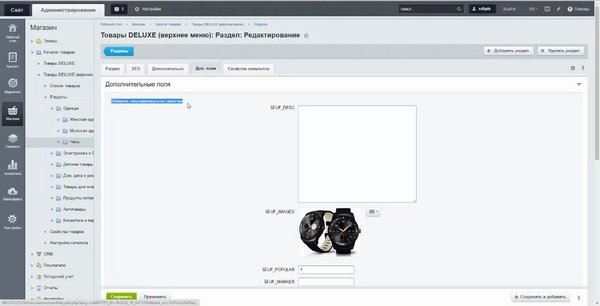
Теперь загрузим фоновое изображение. Переходим в форму редактирования раздела, но на этот раз нам надо создать новое пользовательское свойство во вкладке Доп.поля.

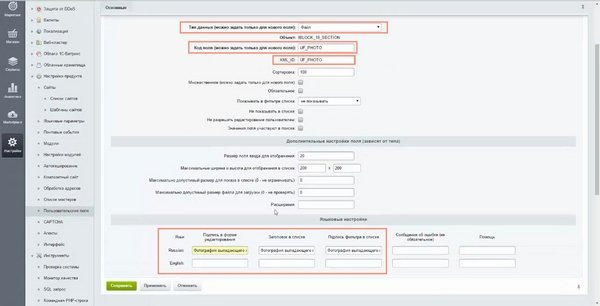
Заполняем выделенные поля и сохраняем:

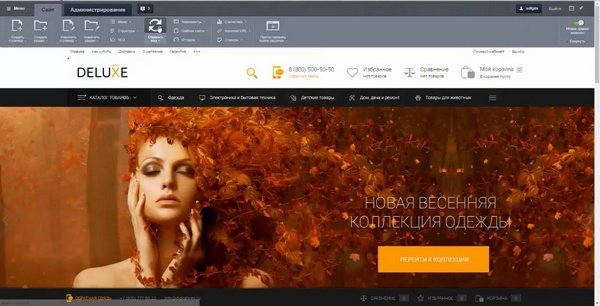
Возвращаемся в форму редактирования и видим, что во вкладке Доп.поля появилось новое поле для загрузки изображения. Выбираем картинку хорошего качества для загрузки. Обратите внимание на размер - чтобы фон хорошо смотрелся на широких мониторах, используем качественные изображения с большим разрешением.

Обращаем внимание на высоту блока выпадающего меню - если она будет меняться, лучше отказаться от картинок с резкими краями, так как при неправильном расчете она может быть меньше по высоте и будет проявляться бела полоса внизу, как на скриншоте ниже.

Также на фоновом изображении может быть заметен белый фон иконки подраздела. На скрине у подраздела с часами заметно, что фон не убран, из-за чего проявляется четкая граница изображения.