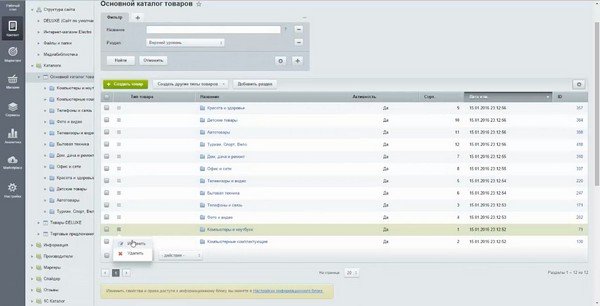
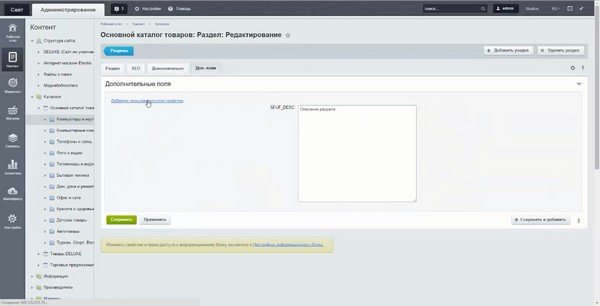
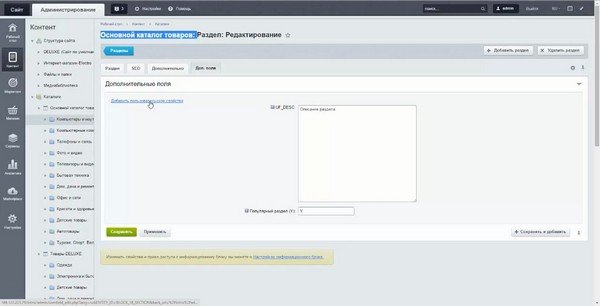
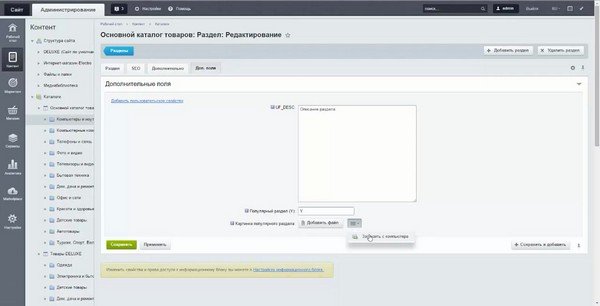
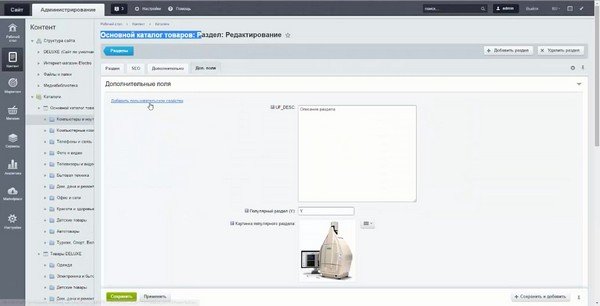
Открываем раздел Контент -> Каталоги -> Основной каталог товаров (в нашем случае) и редактируем раздел, который хотим вывести на главную страницу в качестве популярного.

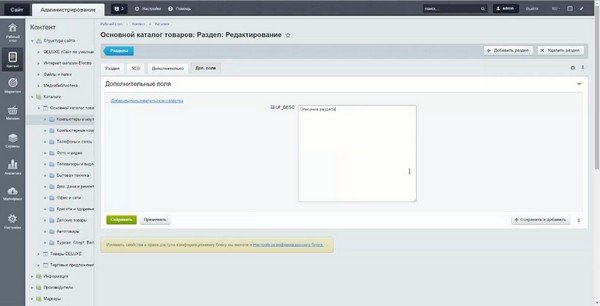
Во вкладке "Дополнительные поля" есть поле UF_DESC. Это описание раздела.

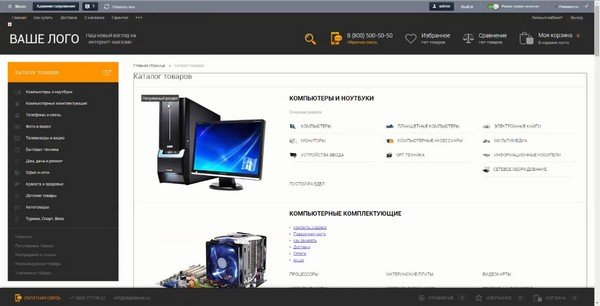
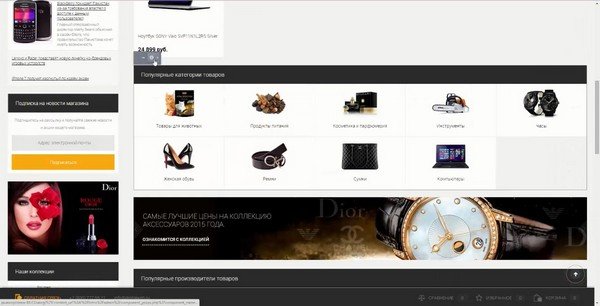
На сайте содержимое поля выводится здесь.

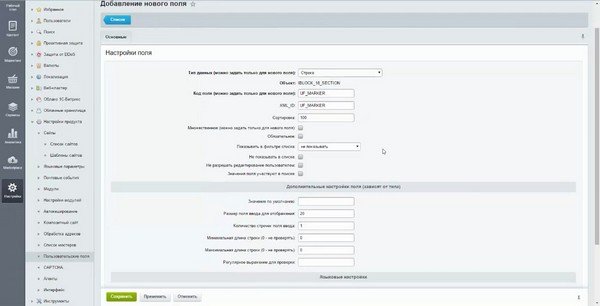
Теперь нам нужно добавить пользовательские свойства.

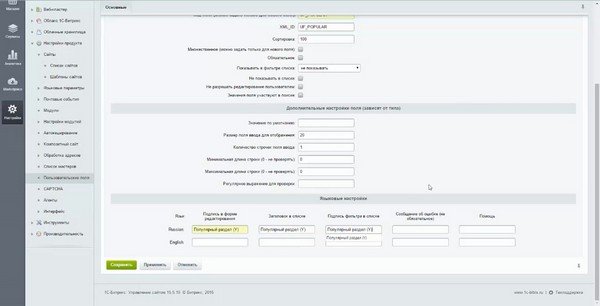
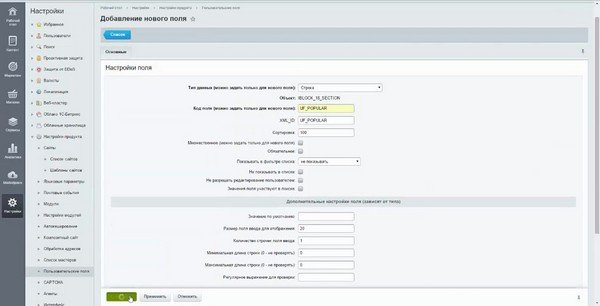
Начнем с отметки популярности. Раздел со значением Y в этом поле будет выводиться на главной в блоке популярных. Тип данных - Строка, Код поля и XML_ID - UF_POPULAR.

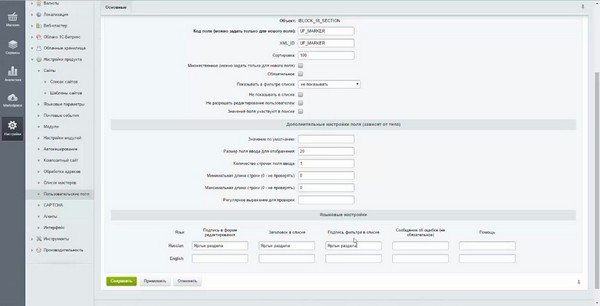
Также укажите подписи и заголовок (Популярный раздел (Y)).

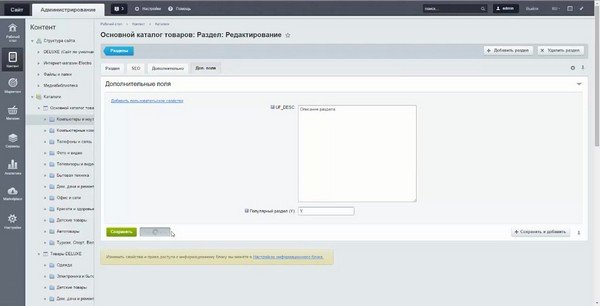
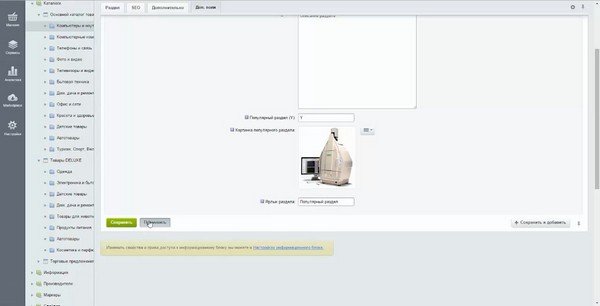
После сохранения в разделе редактирования раздела появилось поле, где можно указать Y для выведения раздела на главную.

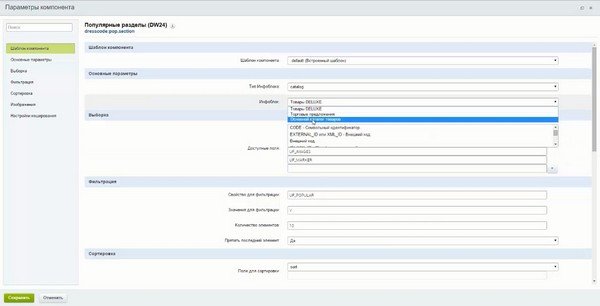
Возвращаемся на главную и меняем настройки у блока популярных категорий товара.

В основных параметрах указываем нужный инфоблок.

После сохранения содержимое блока обновится, но у раздела не будет выводиться картинка. Для нее надо создать отдельное свойство.

Возвращаемся к добавлению пользовательского свойства.

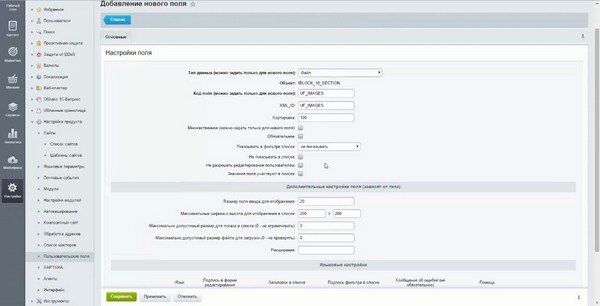
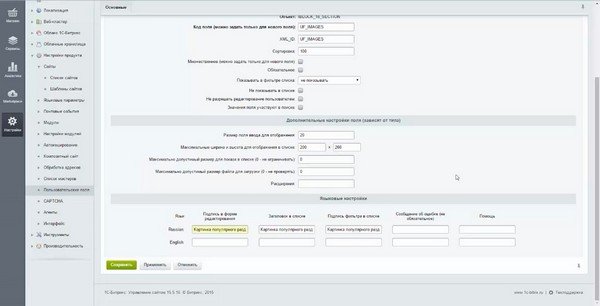
Тип данных - Файл, Код поля и XML_ID - UF_IMAGES.

Укажите подписи и заголовок.

Теперь в форме редактирования появилась возможность загрузки изображения.

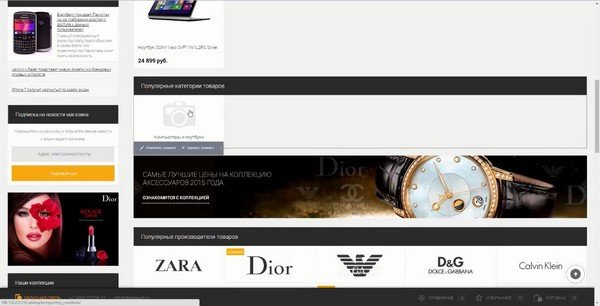
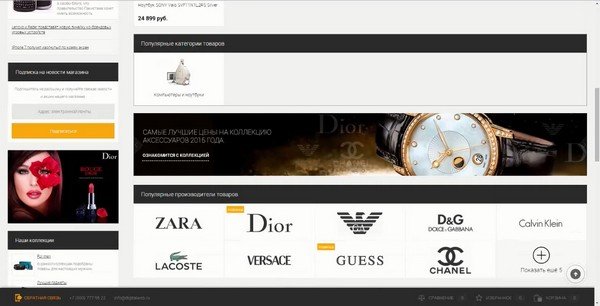
После загрузки раздел на главной будет выглядеть следующим образом.

Добавим последнее свойство - текстовый маркер.

Тип данных - Строка, Код и XML_ID - UF_MARKER.

Укажите подписи и заголовок.

В появившемся поле вписываем текст, который должен отображаться поверх иконки раздела.

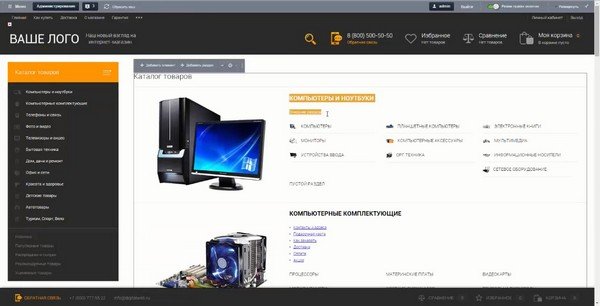
Теперь на главной блок выглядит так.

А вот он же в каталоге товаров.