Телефон отдела продаж
Email отдела продаж
Email тех. поддержки
Не нашли ответ на свой вопрос
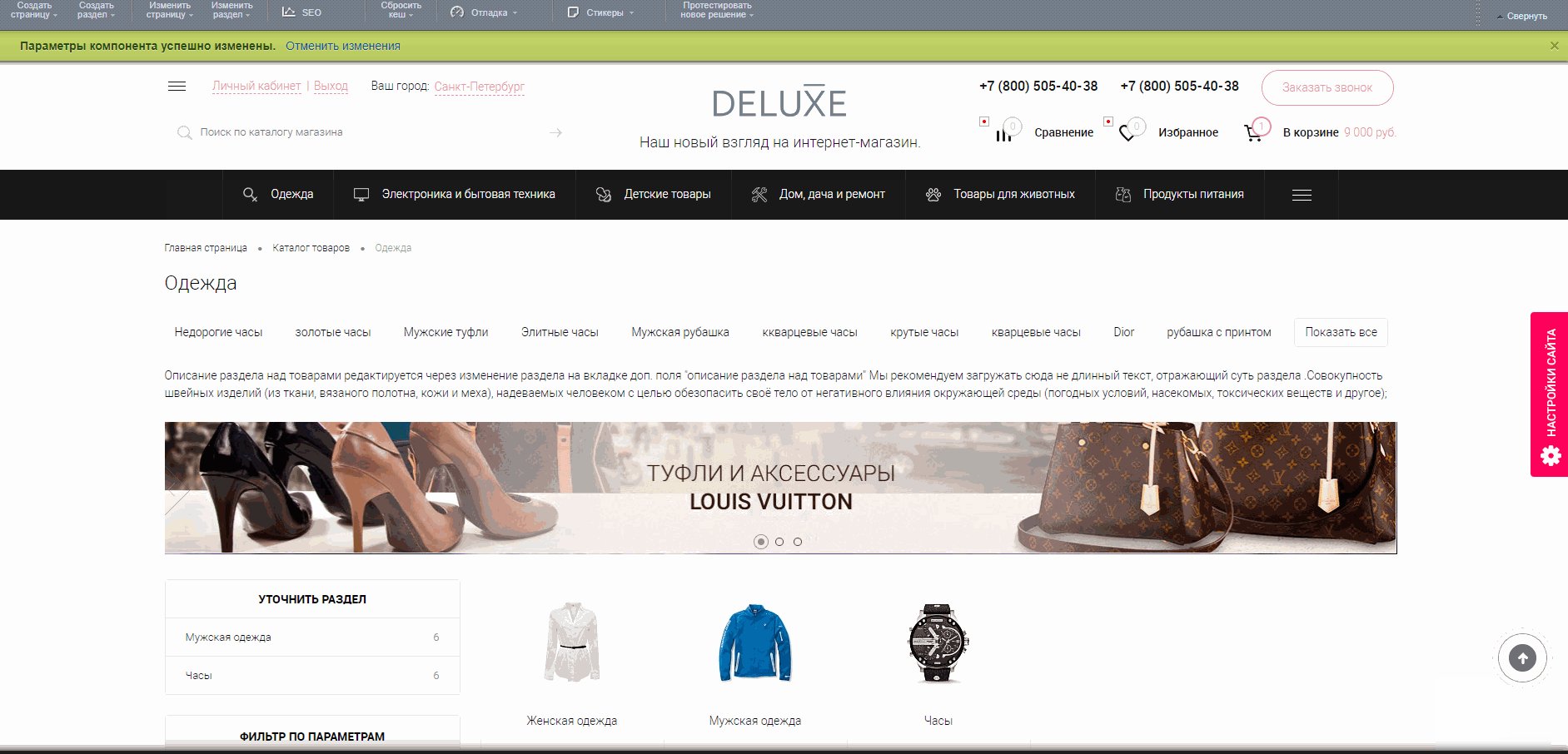
В версии решения Deluxe 4.9. появилась возможность создавать теги для каталога. Теги при правильном использовании являются мощным инструментом как для СЕО, так как увеличивают количество страниц сайта, которые можно сделать уникальными, а если комбинировать теги с посадочными страницами, то можно сделать страницы с тегами полностью уникальными, заточенными под рекламу и сео. Также теги помогают покупателям более точно и просто выбрать нужный товар.
IncludeComponent( "bitrix:catalog",
IncludeComponent( "dresscode:catalog",
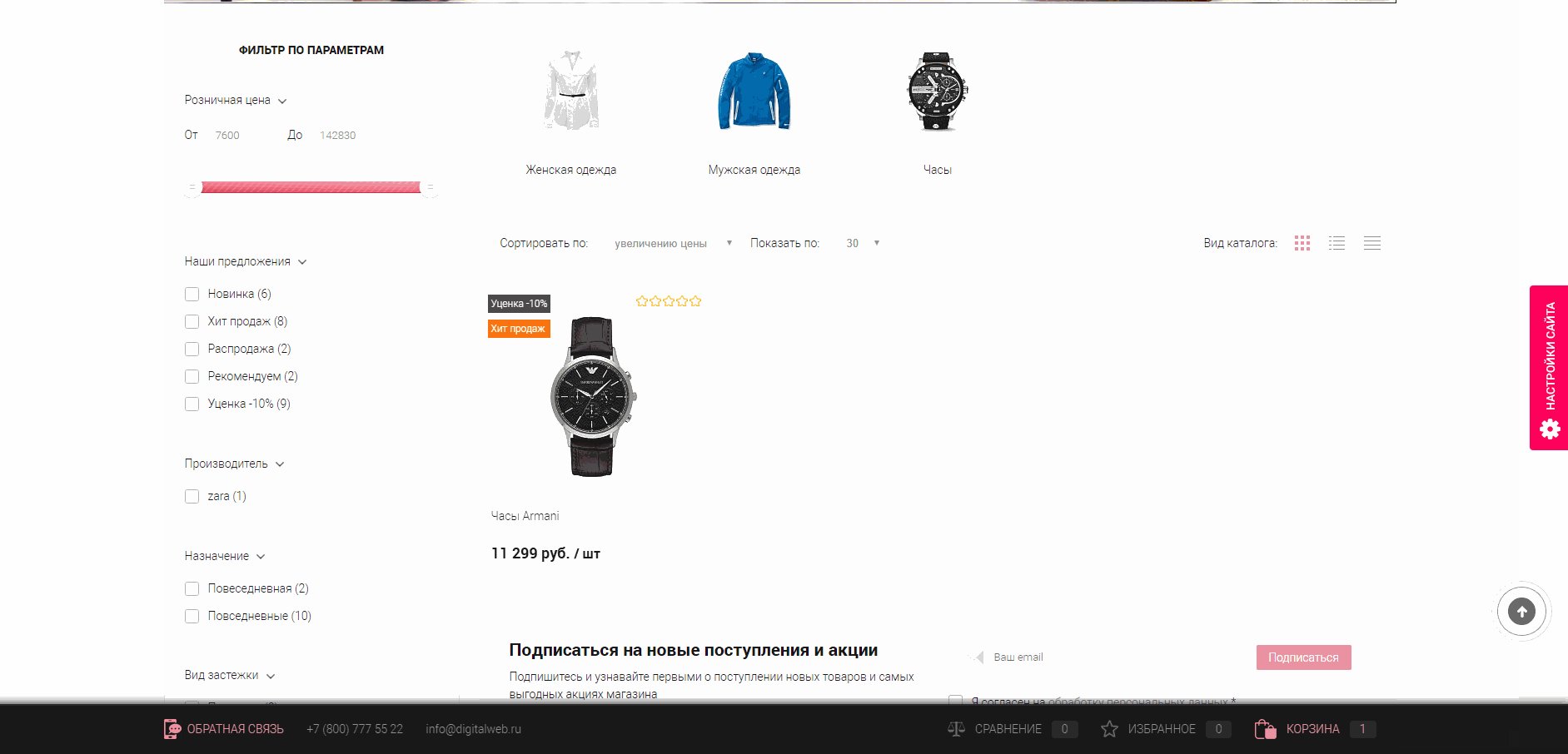
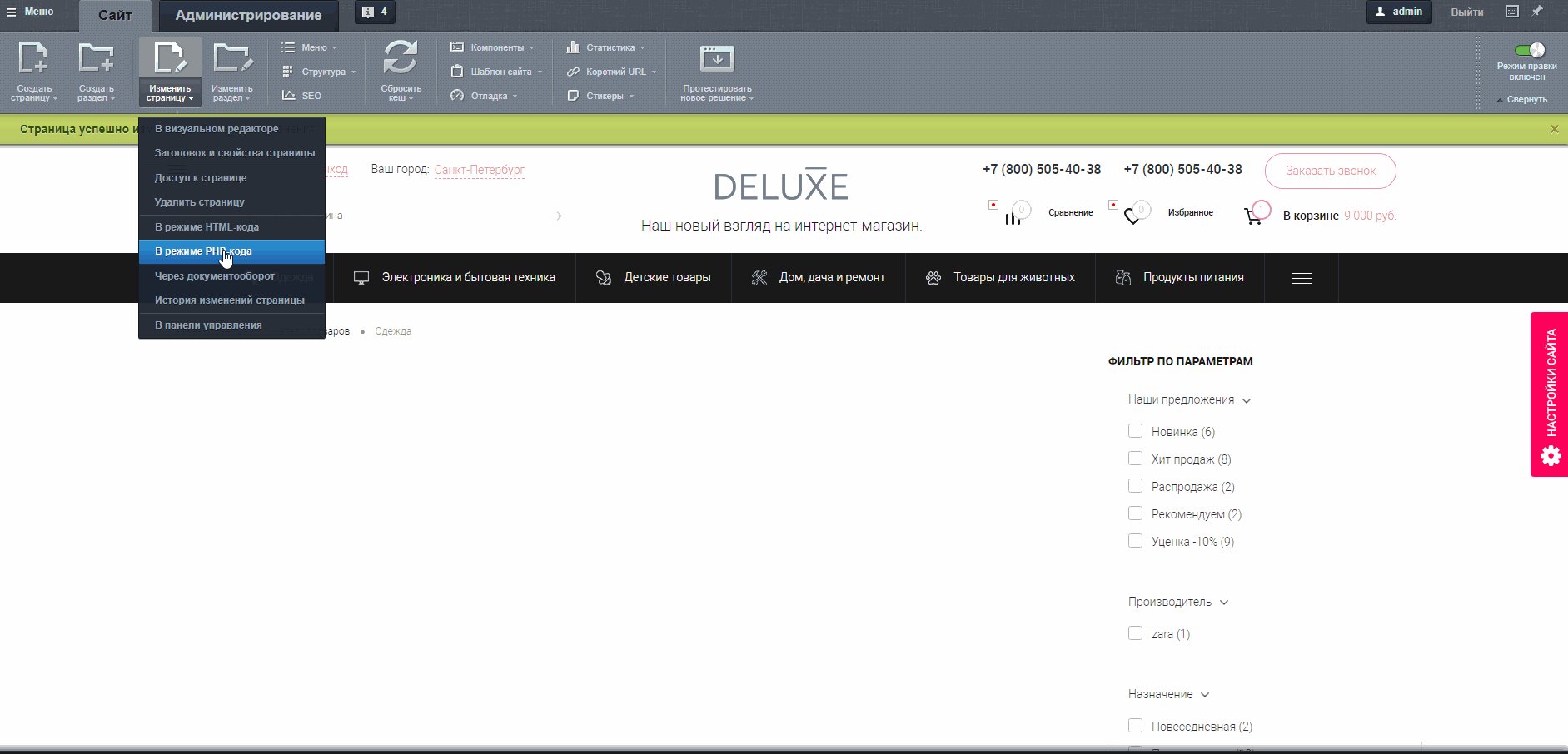
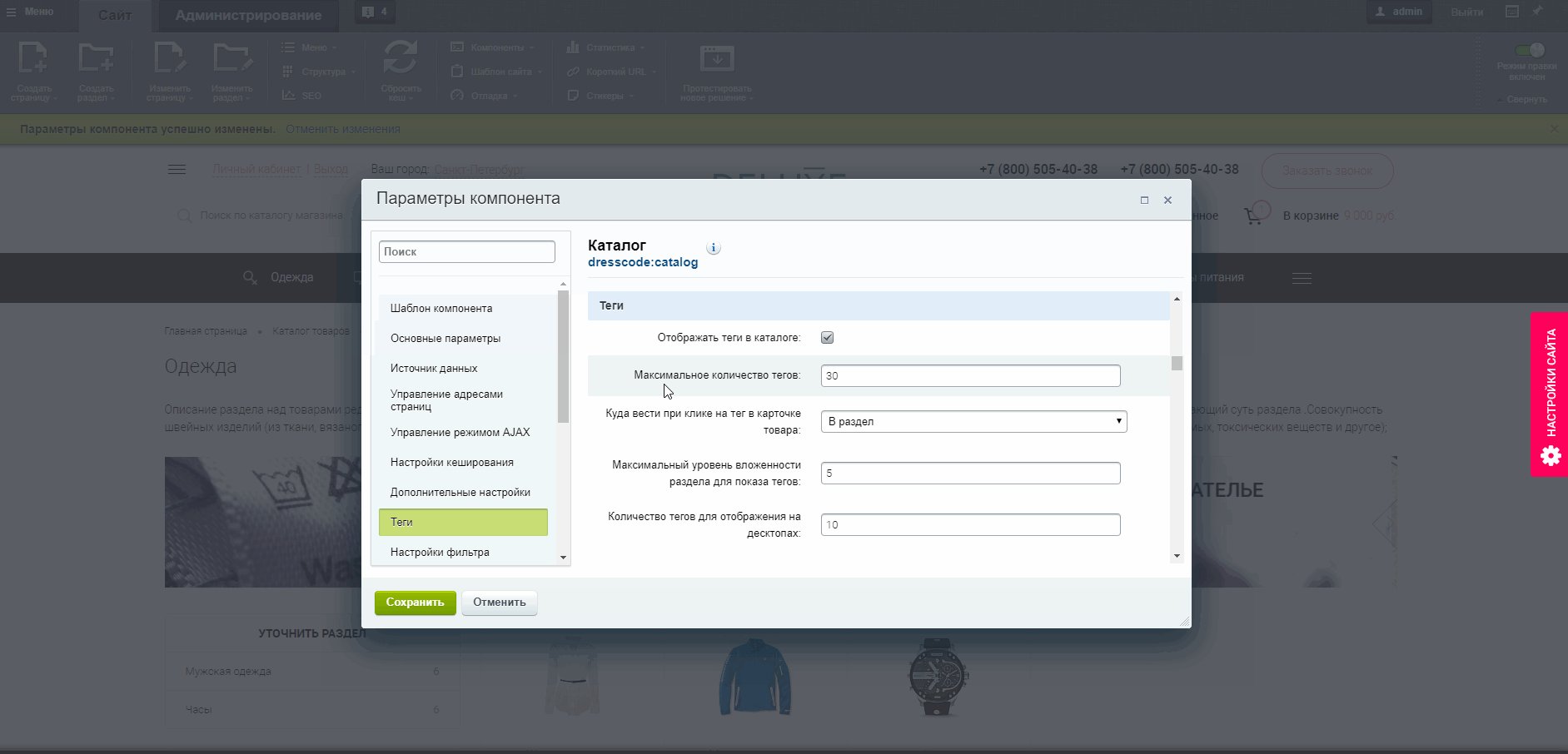
 После этого у Вас подключиться наш компонент каталога, в котором можно включить и настроить теги.
После этого у Вас подключиться наш компонент каталога, в котором можно включить и настроить теги.
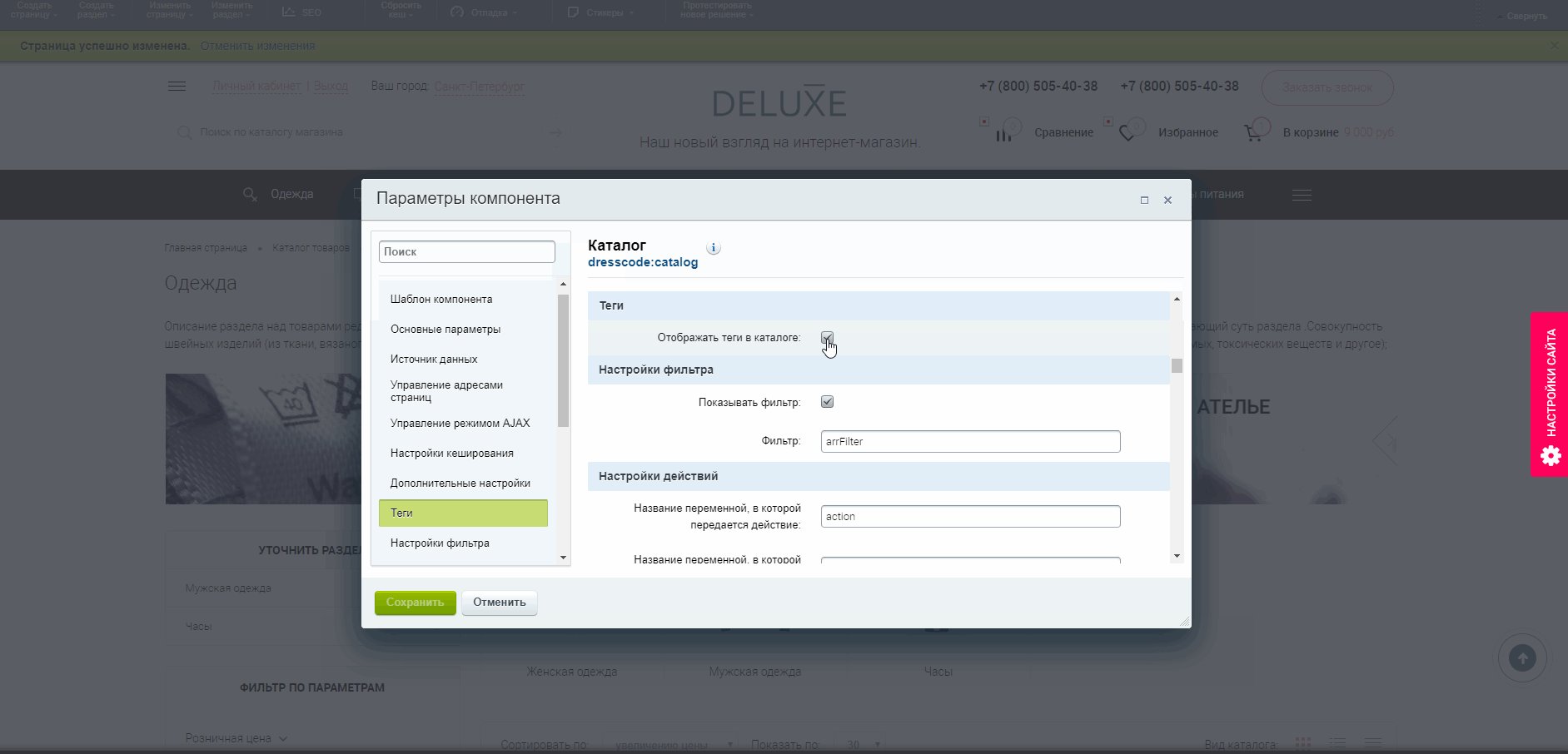
Чтобы теги заработали Вам нужно сделать 4 вещи:

| Настройка | За что отвечает |
|---|---|
| Максимальное количество тегов: | Больше заданного количества теги не будут отображаться в каталоге |
| Выводить тег только к основному разделу (если товар привязан к нескольким разделам): | Настройка необходима если товар привязан к нескольким разным корневым разделам и для товара указывается основной раздел (включается в настройках инфоблока на вкладке поля) |
| Выводить теги по всему дереву основного раздела: | При отключенной галочке тег будет выводиться только в самом конечном разделе к которому привязан товар. в родительских разделах теги выводиться не будут |
| Куда вести при клике на тег в карточке товара: | Варианты: в поиск или каталог. При выборе значения "в поиск" ссылки на теги не будут индексироваться поисковыми системами. |
| Максимальный уровень вложенности раздела для показа тегов: | По умолчанию теги отображаются на всех уровнях каталога. Вы можете выставить настройку, чтобы теги были например только на первом уровне каталога. |
| Количество тегов для отображения на десктопах: | После какого количества тегов будет появляться кнопка "показать все" на компьютерах |
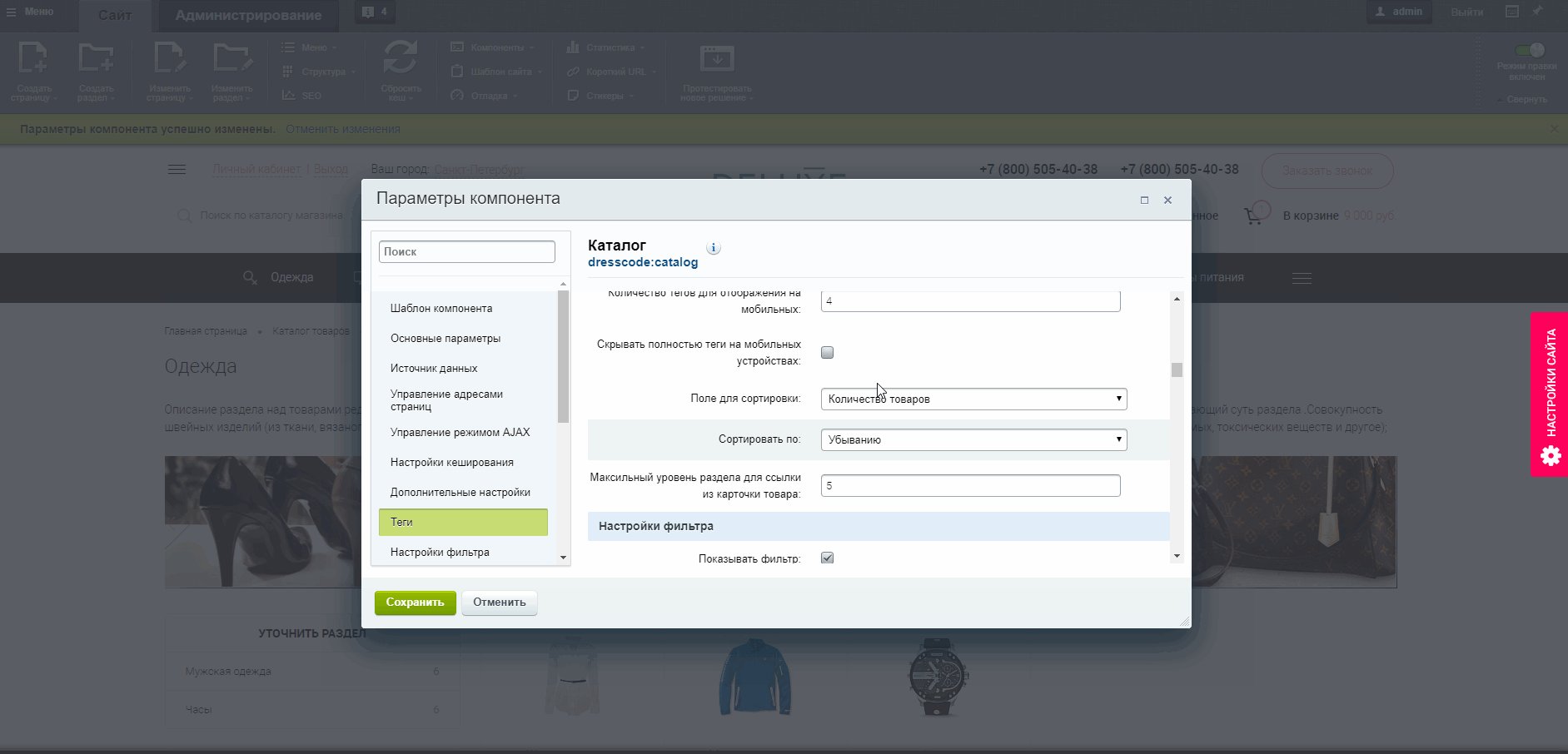
| Количество тегов для отображения на мобильных: | После какого количества тегов будет появляться кнопка "показать все" на мобильных устройствах |
| Скрывать полностью теги на мобильных устройствах: | При установленной галочке, теги на мобильных не будут отображаться |
| Поле для сортировки: | Варианты: по количеству товаров привязанных к тегу или по названию (по алфавиту) |
| Сортировать по: | Варианты: по убыванию или по возрастанию |
| Максимальный уровень раздела для ссылки из карточки товара: | В какой уровень раздела вести ссылки из карточки товара |
| Макрос | Обозначение макроса |
|---|---|
| #TAG_LOWER# | привести название тега к нижнему регистру |
| #TAG# | Название тега без изменений |
| #TAG_UPPER_FIRST# | Сделать первую букву из названия тега заглавной |
| #TAG_UPPER# | Привести название тега к нижнему регистру |
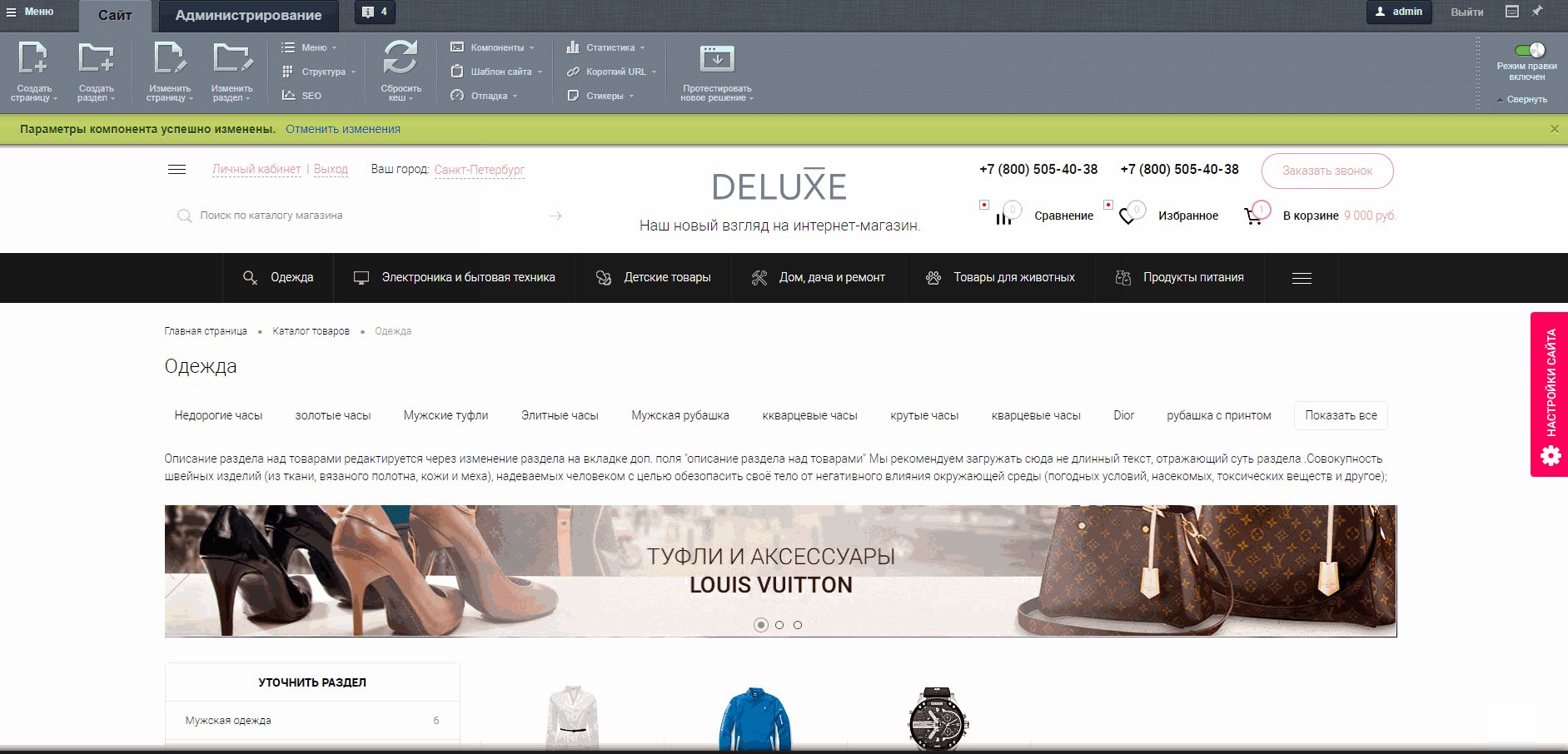
Рекомендуем Вам тщательно подходить к наполнению тегов. Лучше всего использовать их в соответствии с не охваченными поисковыми запросами, которые часто ищут люди.
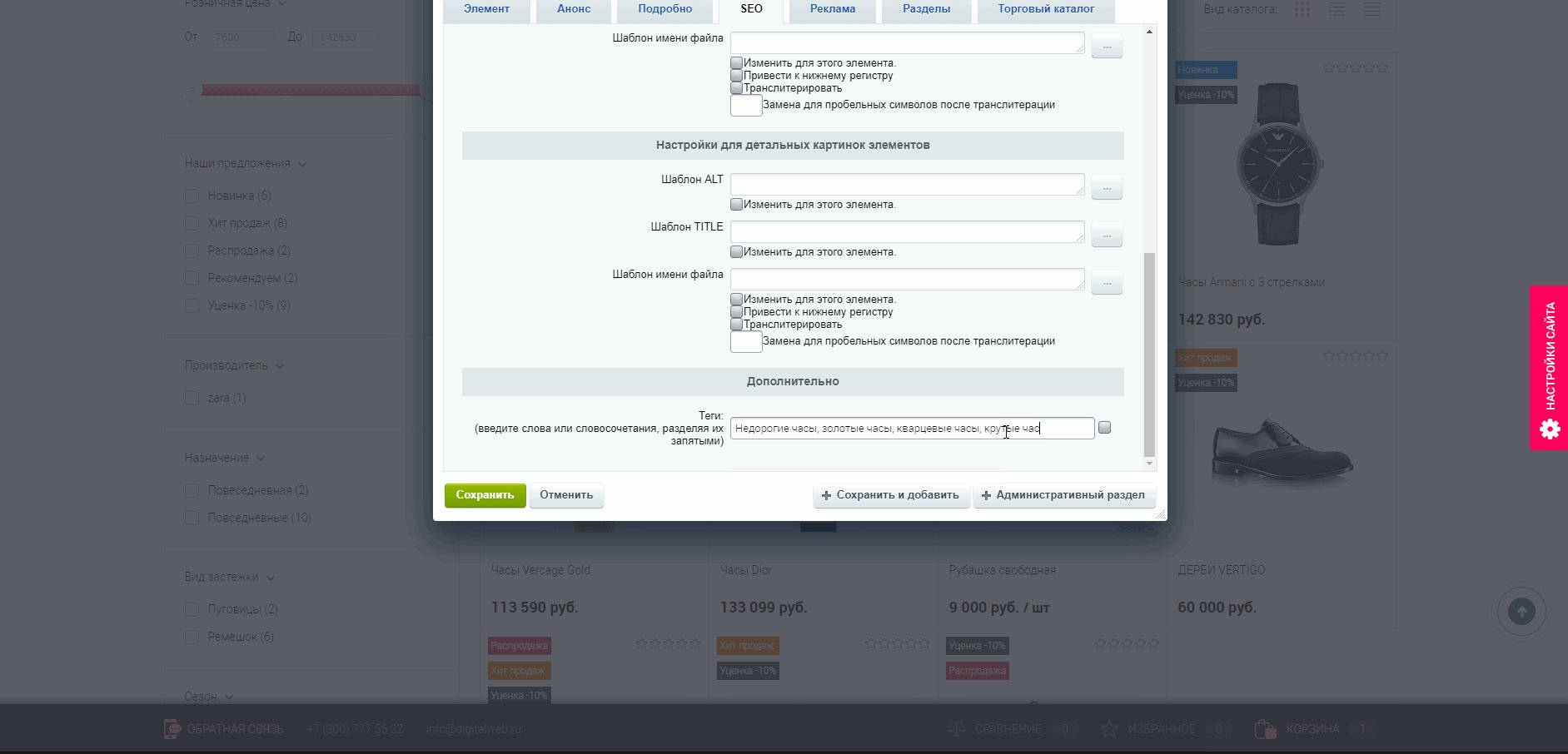
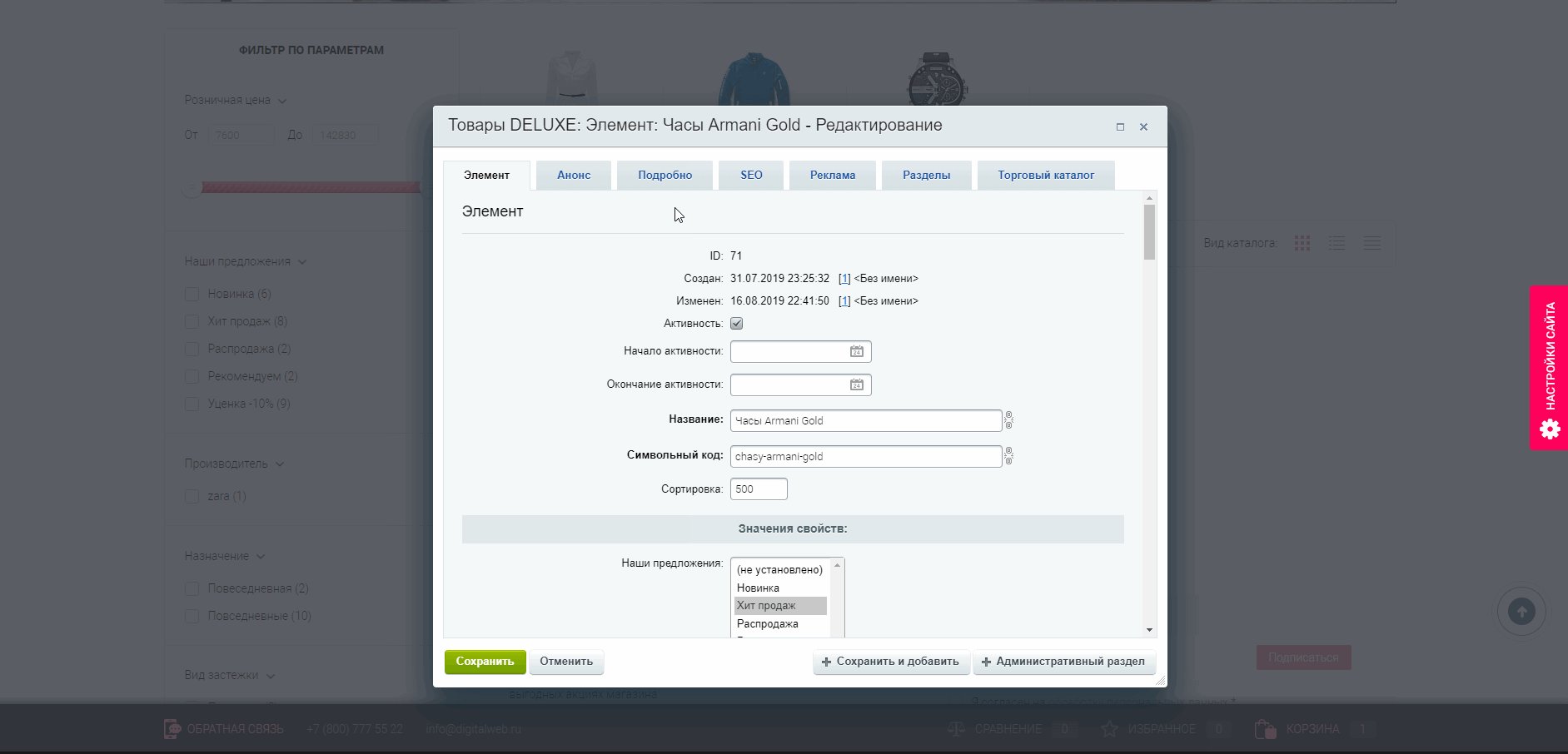
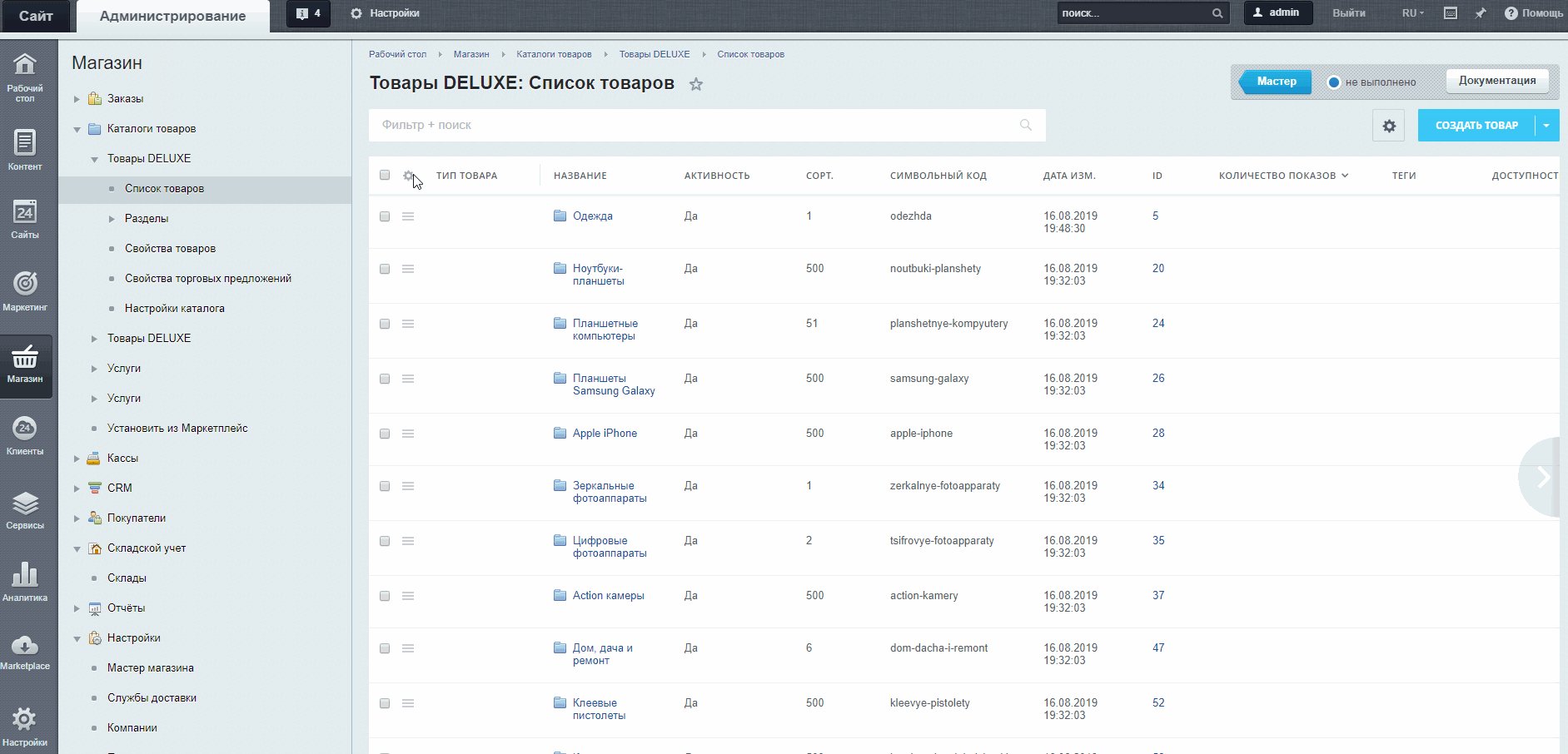
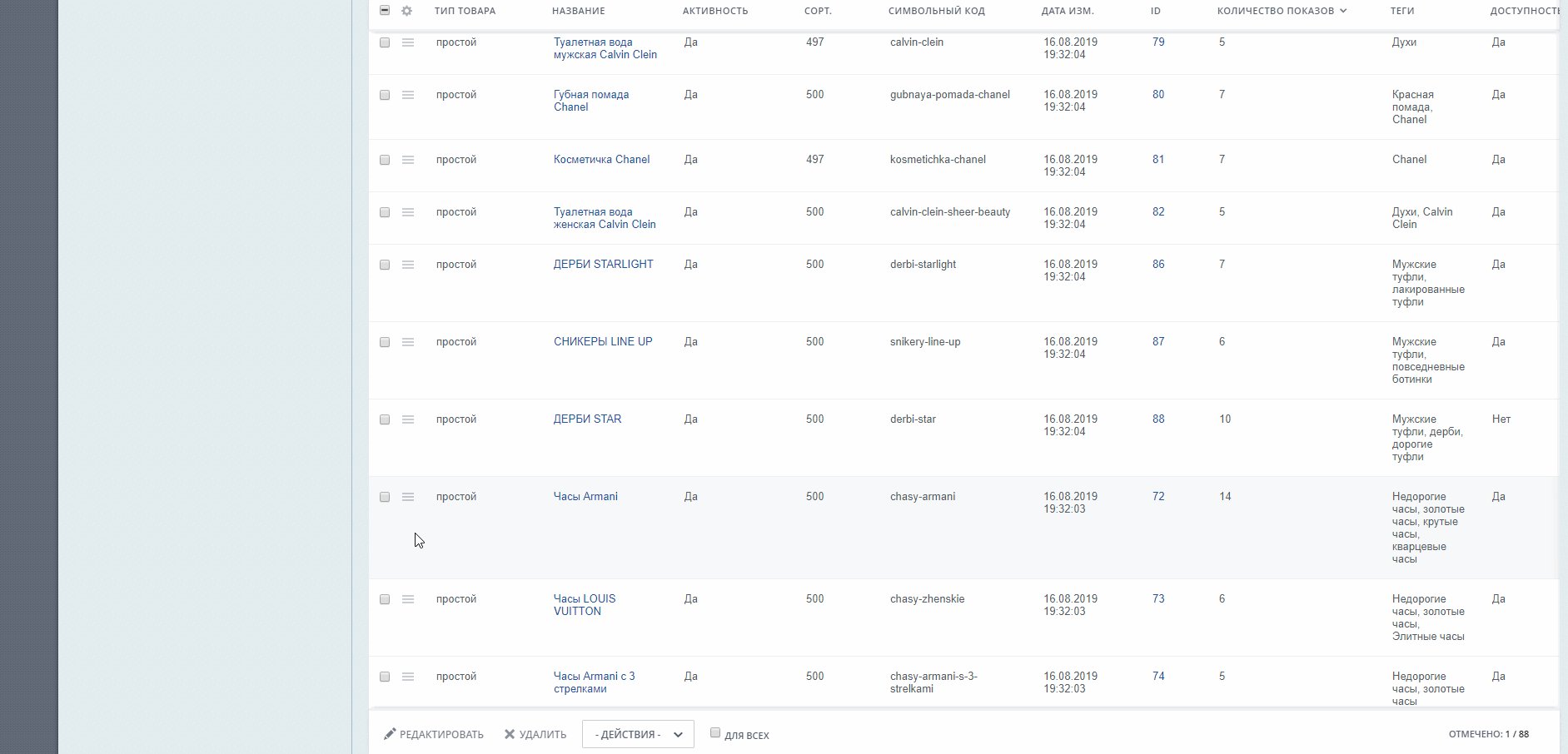
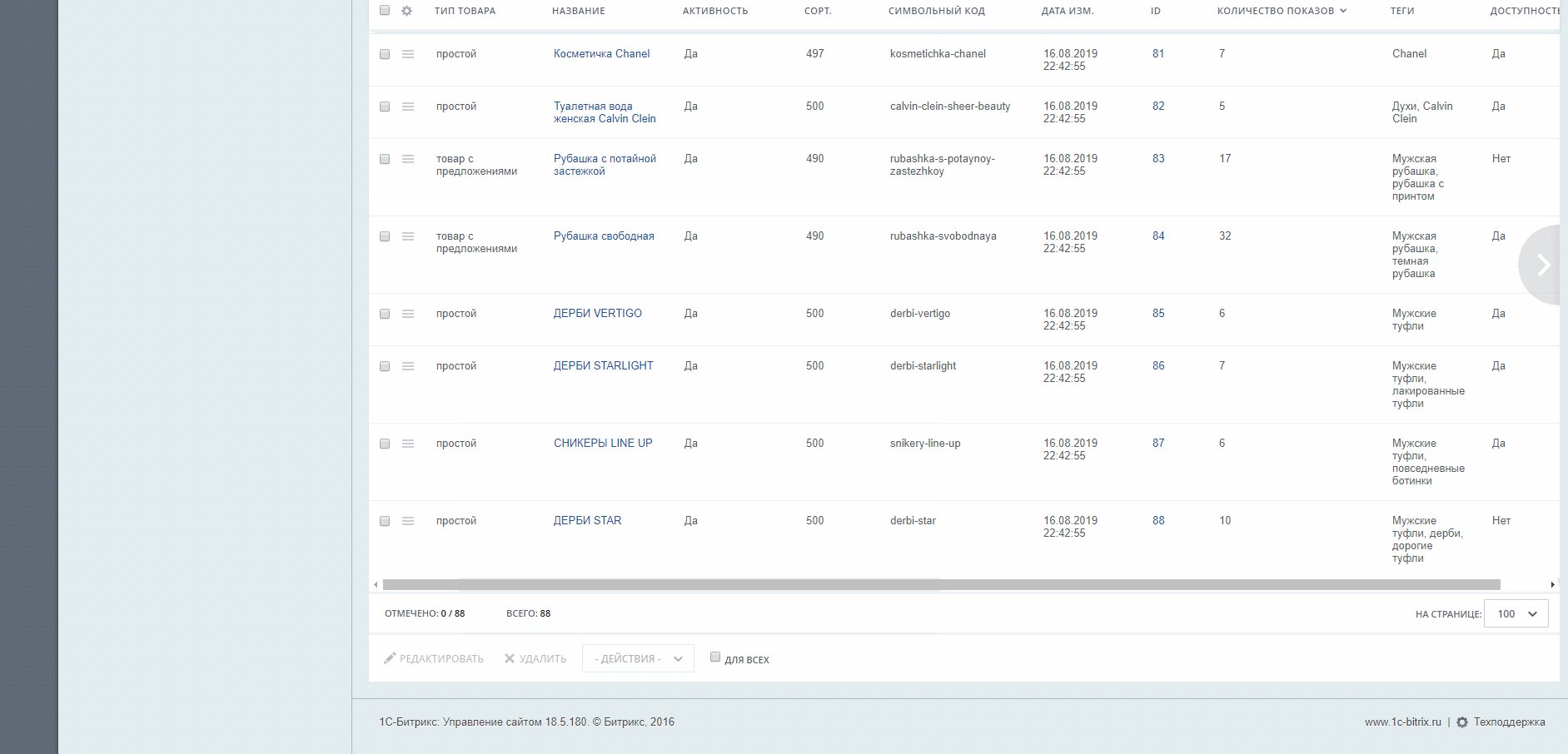
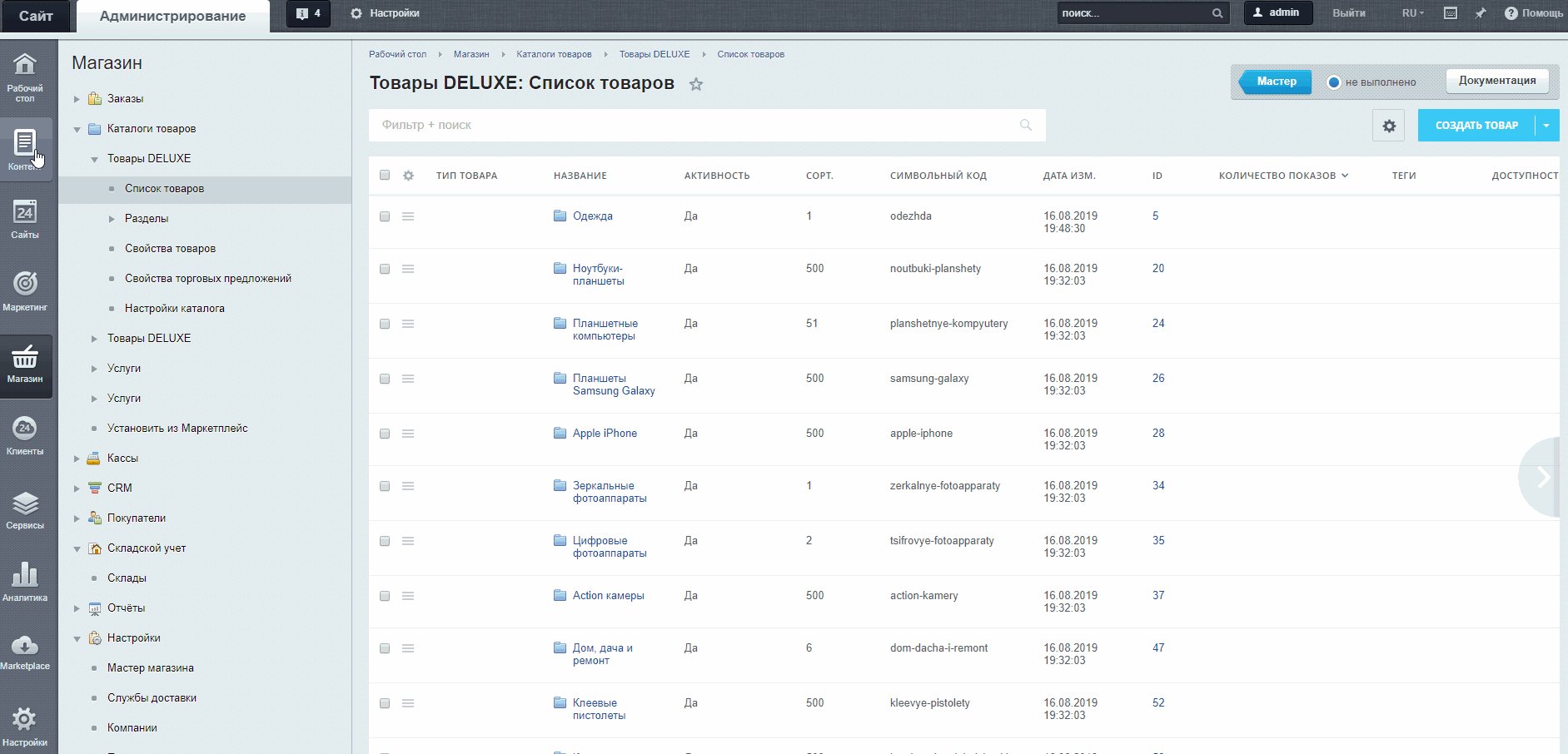
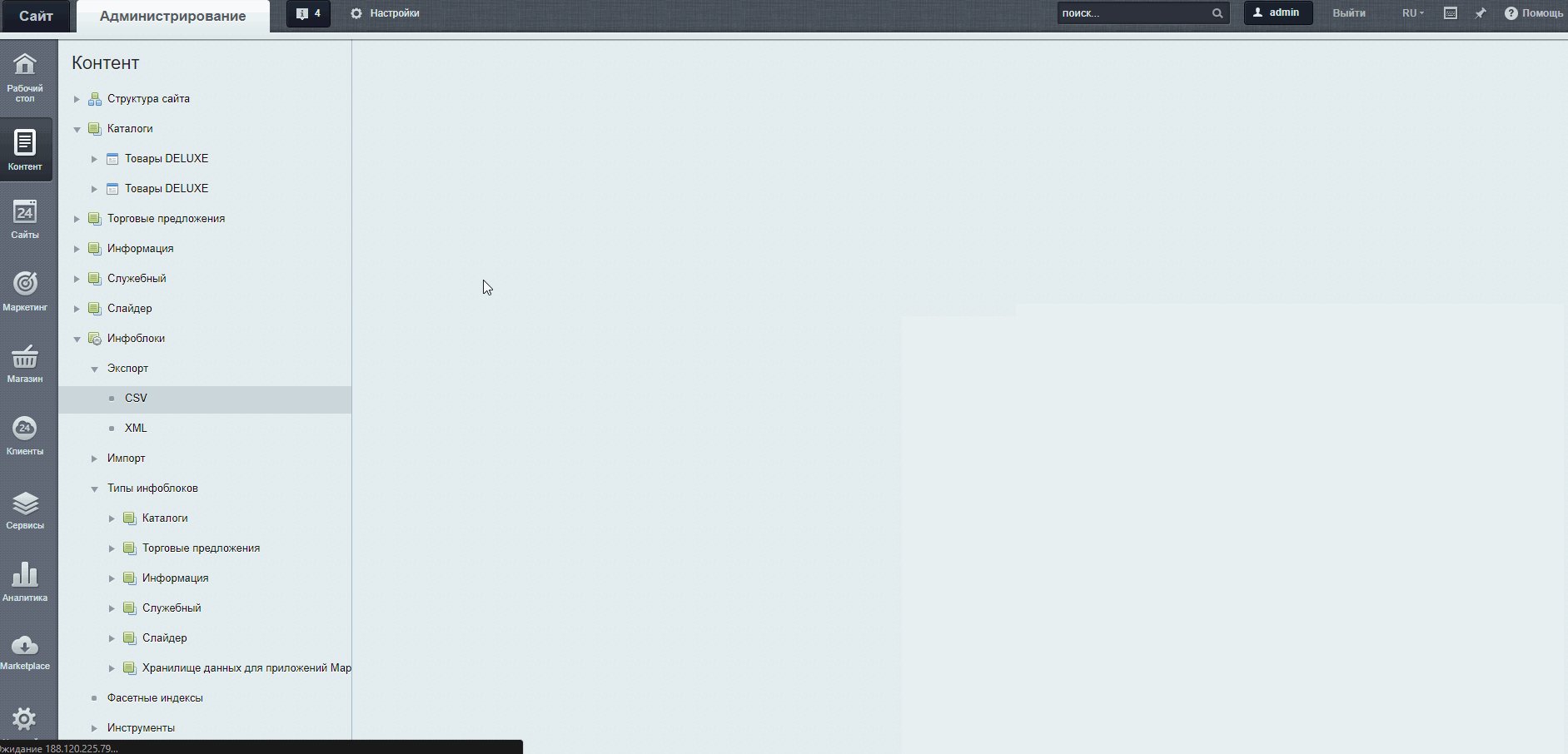
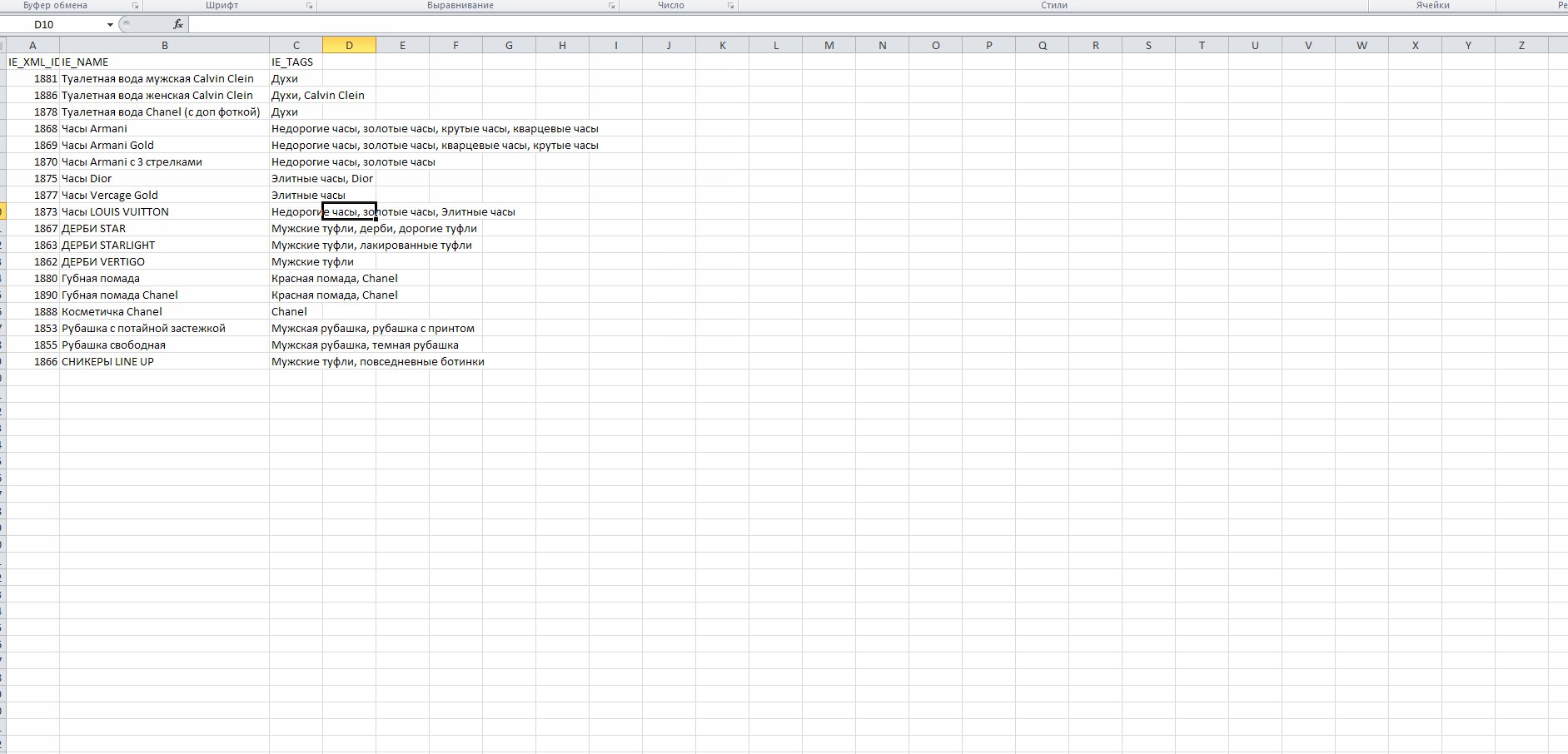
Теги можно наполнить несколькими способами: