Для того , что бы составить свой список городов для выбора , вам нужно:
Как импортировать местоположения вы можете прочесть здесь
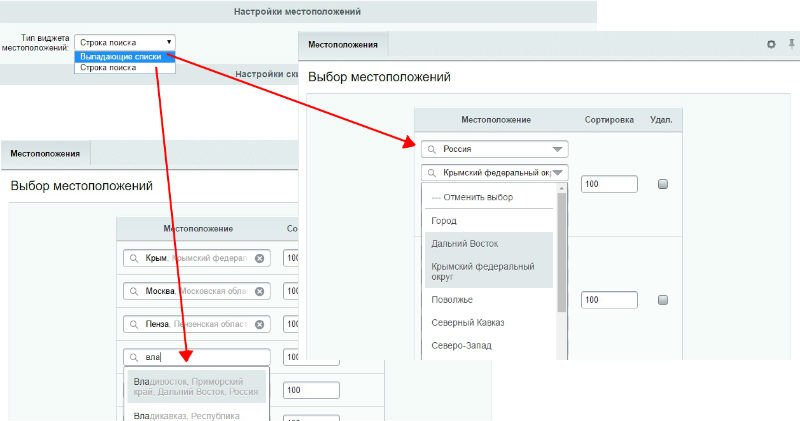
Управление избранными местоположениями осуществляется на странице Магазин > Настройки > Местоположения > Избранные местоположения, где для каждого сайта системы формируется собственный список:

(выбора типа виджета происходит в настройках модуля "интернет-магазин" , Настройки > Настройки продукта > Настройки модулей > Интернет-магазин)
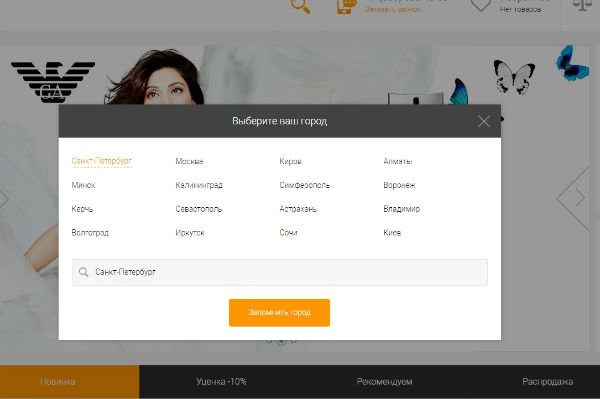
Таким образом, на вашем сайте можно будет выбрать город, из списка избранных:

а так же , при оформлении заказа выбранный город будет автоматически подставляться в поле "местоположение".
Стандартно, выбранный город влияет только на оформление заказа, но этот функционал можно очень гибко использовать:
При установке города создается массив, который в дальнейшем можно использовать в любых условиях на сайте:
$_SESSION["USER_GEO_POSITION"]["locationID"] - ID местоположения в базе Битрикс
$_SESSION["USER_GEO_POSITION"]["country"] - Страна
$_SESSION["USER_GEO_POSITION"]["region"] - Регион
$_SESSION["USER_GEO_POSITION"]["city"] - Город
Также, функция интересна тем, что в отличие от большинства сайтов, Вам не будет вылезать надоедливое окно, если город определился автоматически. Окно выпадет только в том случае, если программа не смогла определить Ваш город.
Что касается самого определения, мы используем базу городов от Яндекса, в чем ее преимущества:
во первых Яндекс имеет достаточно большую и безотказную базу городов, во вторых если Вы авторизованы в Яндексе, то город автоматически подцепится, даже если он не определился.
Пример: можно в шапку сайта вместо телефона вставить код и тогда он будет меняться в зависимости от выбранного города
<?if(($_SESSION["USER_GEO_POSITION"]["city"]) == "Санкт-Петербург"):?>
<span class="heading">+7 (812) 123-45-67</span>
<?elseif(($_SESSION["USER_GEO_POSITION"]["city"]) == "Москва"):?>
<span class="heading">+7 (495) 123-45-67</span>
<?else:?>
<span class="heading">8 (800) 123-45-67</span>
<?endif;?>