Настройка разделов в 2 колонки
Правильную сортировку нужно задавать для разделов 2-го уровня (например, Телевизоры, Саундбары и т.д.)

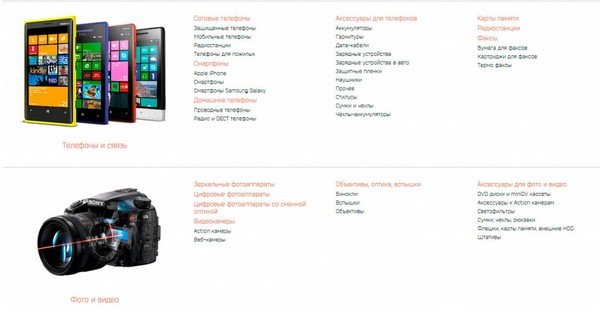
Эта же сортировка влияет на отображение разделов в корневом каталоге (/catalog).

Для правильного отображения Вам понадобится:
1. Зайти в административную часть.
2. Перейти в нужный раздел 1-го уровня (которые отображаются в левом меню).
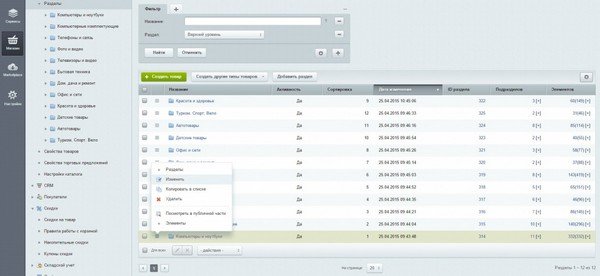
3. У Вас появится список разделов второго уровня, с ними-то и нужно поработать.

4. Задать для разделов сортировку.
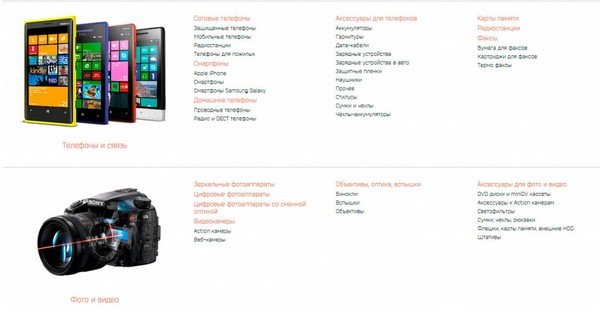
Для корневого каталога
- сортировка 1-50: первая колонка
- сортировка 50-150: вторая колонка
- сортировка 150 и более: третья колонка
Для выпадающего меню
- сортировка 1-100: первая колонка
- сортировка 100 и более: вторая колонка
Загрузка иконки к разделу, детального изображения и дополнительного меню
Все эти процедуры выполняются практически в одном и том же месте.
Вам нужно:
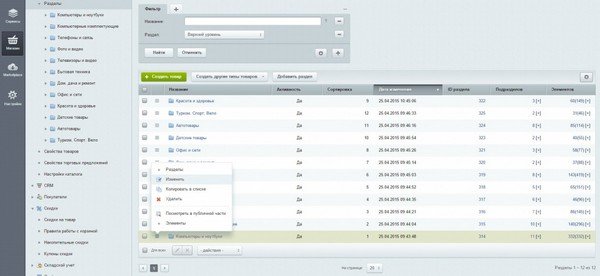
1. Зайти в список разделов.
2. Выбрать нужный раздел первого уровня.
3. Перейти в редактирование нужного раздела.

В основной вкладке "Раздел" хранится иконка раздела.
Советы по загрузке иконок:
- Загружайте иконки на прозрачном фоне
- Загружайте иконки без пустых полей по краям
- Вы можете загружать иконки любых размеров, т.к. предусмотрен автоматический ресайз
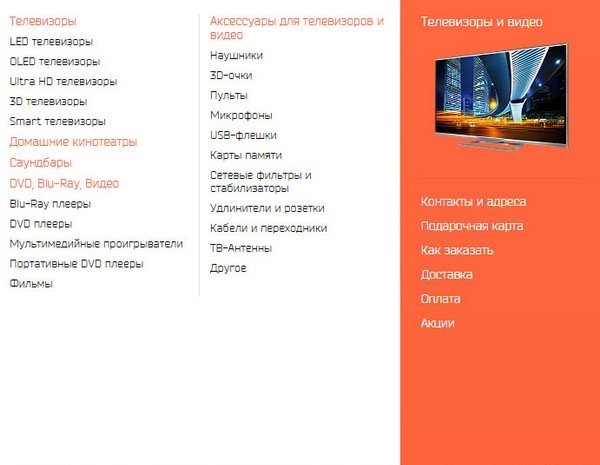
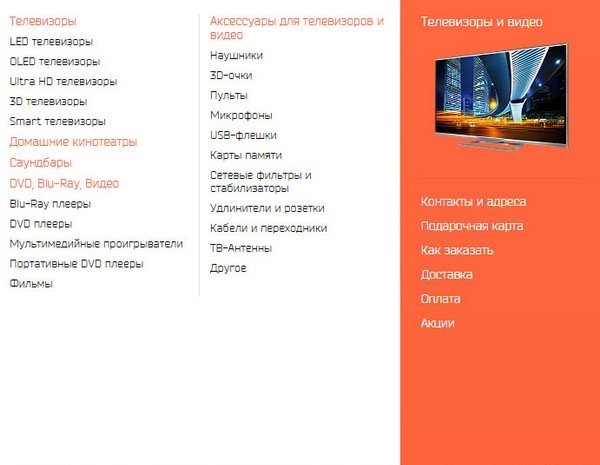
Во вкладке "дополнительно" хранится детальная фотография раздела (выводится в корне каталога и в цветной части выпадающего меню)
Советы по загрузке детального изображения:
- По возможности старайтесь загружать картинки больших размеров
- Загружайте фотографии на прозрачном фоне
- Загружайте фотографии без пустых полей по краям, тогда отображаемый размер будет корректнее
- Вы можете загружать иконки любых размеров, т.к. предусмотрен автоматический ресайз
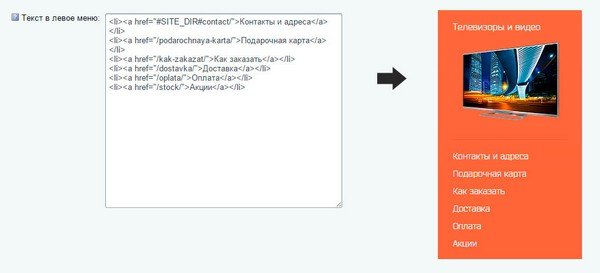
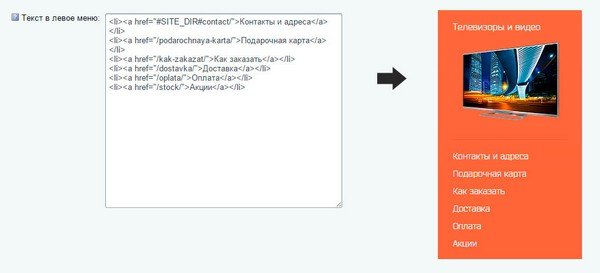
Во вкладке "Доп. поля" в поле "текст в левое меню" хранится дополнительное меню для раздела.
* Если Вы работаете с другим инфоблоком, Вам будет необходимо создать новое пользовательское свойство, согласно инструкции по ссылке (пункт 8)
Ссылки нужно прописывать вручную, выглядеть должно следующим образом:
<li><a href="/ссылка на папку/">Название пункта</a></li>
<li><a href="/stock/">Акции</a></li>
<li><a href="/dostavka/">Доставка</a></li>
Также Вы можете размещать любую текстовую информацию о разделе.