Телефон отдела продаж
Email отдела продаж
Email тех. поддержки
Не нашли ответ на свой вопрос
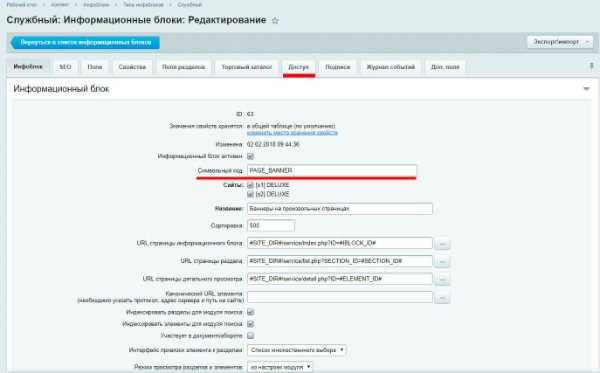
В инфоблоке «Посадочные страницы» каждый созданный элемент можно привязать на определенную страницу. В созданном элементе:
Адрес страницы нужно указывать относительный и без index.php на конце. Т.е. если адрес страницы https://dw-deluxe.ru/about/delivery/index.php , то в настройках баннера вы указываете адрес страницы /about/delivery/
Для тех кто обновился: (если версия была ниже 4.1.)
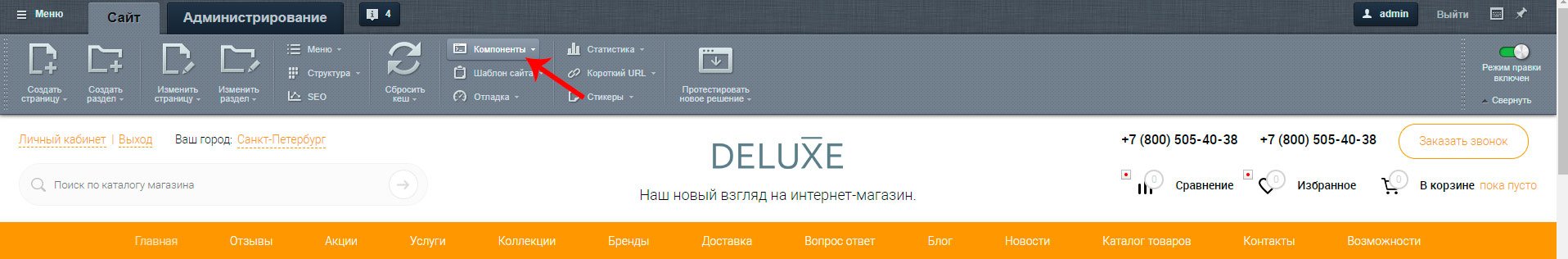
Вы можете скачать готовую XML загрузить ее в любую папку сайта, распаковать и импортировать через контент - импорт -xml (тогда дальнейшие действия можно начать с п.4) или создать инфоблок вручную: