Анонс :переключить все компоненты на новый инфоблок, создать в своем инфоблоке все пользовательские свойства разделов и служебные свойства товаров.
| Код пользовательского свойства | Название свойства в списке | Тип поля |
|---|---|---|
| UF_DESC | Описание раздела на стр. каталога | Строка |
| UF_IMAGES | Картинка популярного раздела | Файл |
| UF_POPULAR | Популярный раздел (Y) | Строка |
| UF_MARKER | Текстовый маркер раздела (ярлык) | Строка |
| UF_PHOTO | Картинка выпадающегоa меню (для шаблона с верхним меню) | Файл |
| UF_BANNER | Баннер на раздел | Файл |
| UF_BANNER_LINK | Ссылка баннера в разделе | Строка |
Также приведен список используемых в решении свойств товаров в статье "Основные свойства товаров".
Для переключения на другой информационный блок необходимо изменить настройки нового информационного блока, а затем переключить компоненты в каталоге и на главной на него.
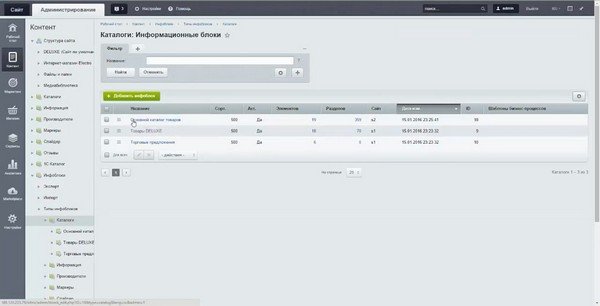
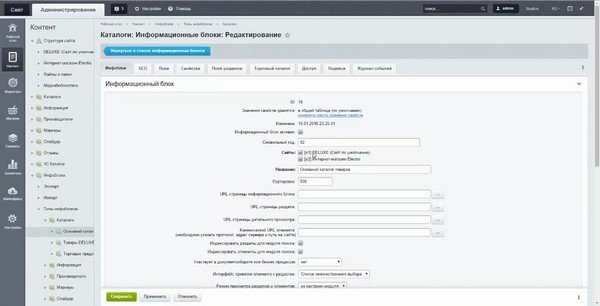
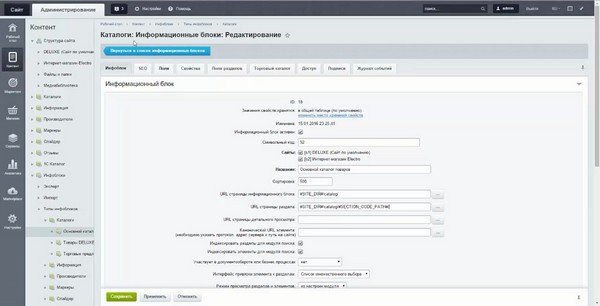
В разделе администрирования сайта во вкладке Контент открываем настройки нового информационного блока. Инфоблоки -> Типы инфоблоков -> Каталоги -> Нужный инфоблок (в нашем случае он называется Основной каталог товаров).

Установите отметку напротив того сайта, где эти товары должны отобразиться в каталоге.

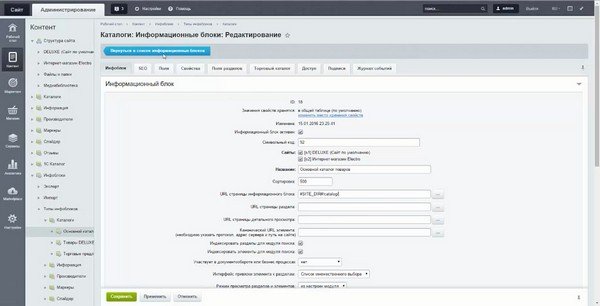
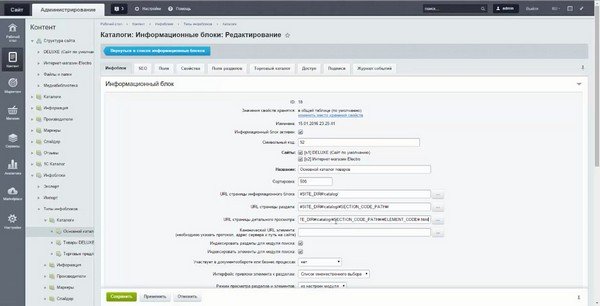
URL страницы информационного блока - #SITE_DIR#/catalog/

URL страницы раздела - #SITE_DIR#/catalog/#SECTION_CODE_PATH#/

URL страницы детального просмотра - #SITE_DIR#/catalog/#SECTION_CODE_PATH#/#ELEMENT_CODE#.html

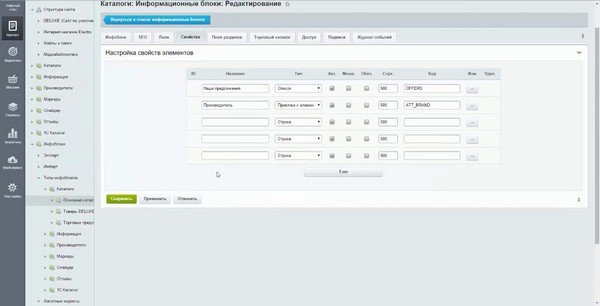
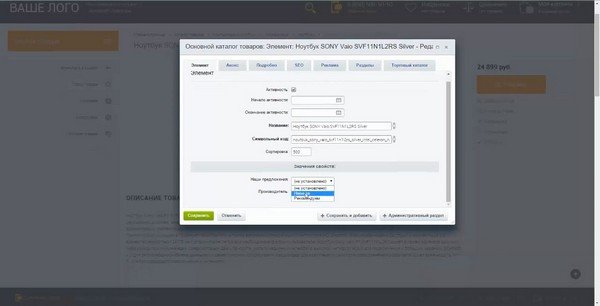
Во вкладке Свойства устанавливаем нужные характеристики. Подробнее о свойствах и их настройках можно узнать из нашей статьи ( Основные свойства товаров ). Обязательно устанавливаем "Показать в меню". В текущем примере установим необходимые для настройки главной страницы "Наши предложения" и "Производители".

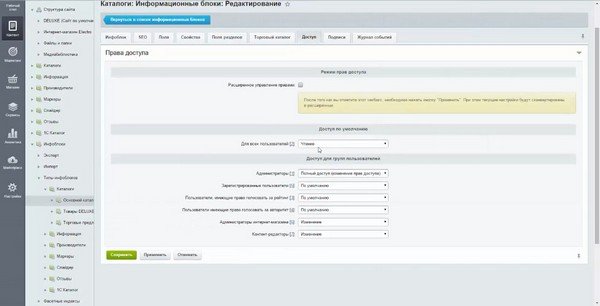
Во вкладке "Доступ" убедимся, что все пользователи увидят изменения (право на чтение для всех).

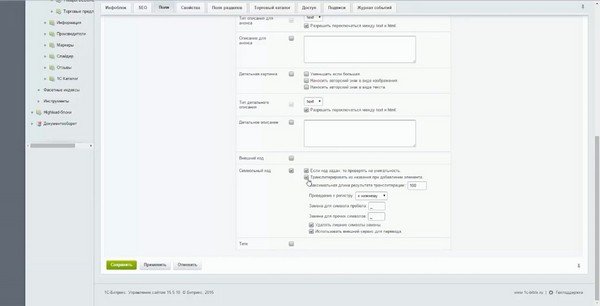
Во вкладке "Поля" в блоке "Символьный код" устанавливаем везде галочки и знаки вместо пробела и спец. символов.

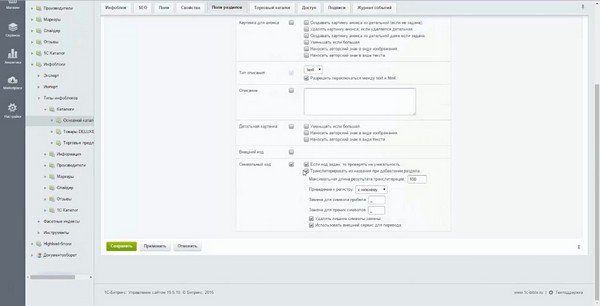
Аналогичное действие выполняем и во вкладке "Поля разделов".

Возвращаемся на сайт и включаем режим правки.

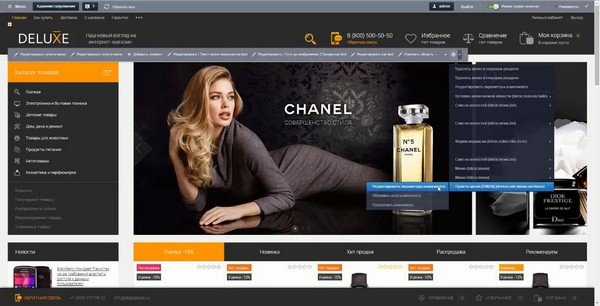
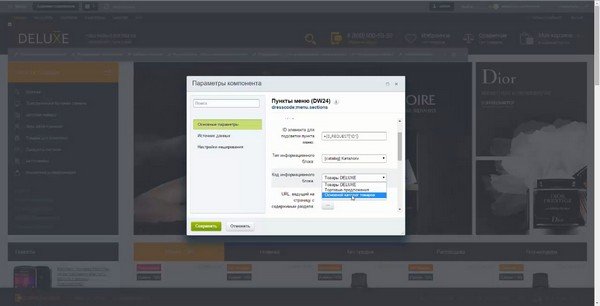
Сначала настроим меню. Наводим курсор на компонент левого меню и в выпадающем списке рядом с иконкой настроек выбираем Пункты меню -> Редактировать параметры компонента.

Меняем код информационного блока на новый.

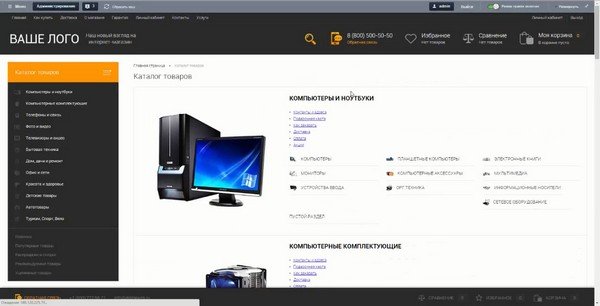
Как мы видим, содержимое меню каталога изменилось.

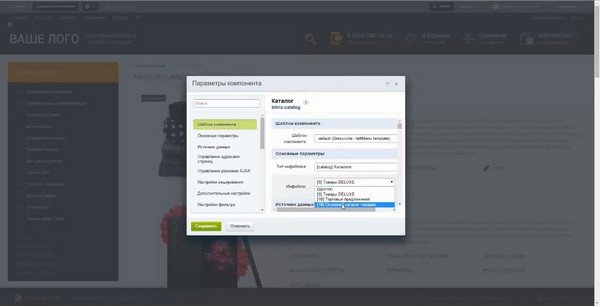
Но если мы перейдем в сам каталог, там все осталось по-прежнему. Снова залезаем в меню настройки компонента.

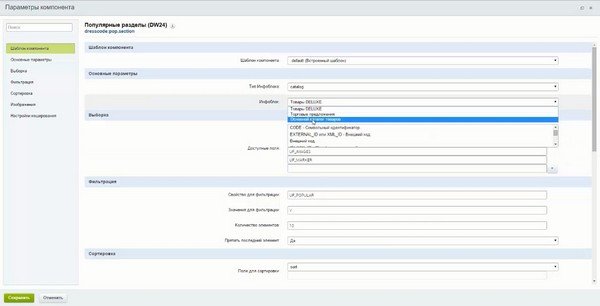
В шаблоне компонента выбираем нужный инфоблок.

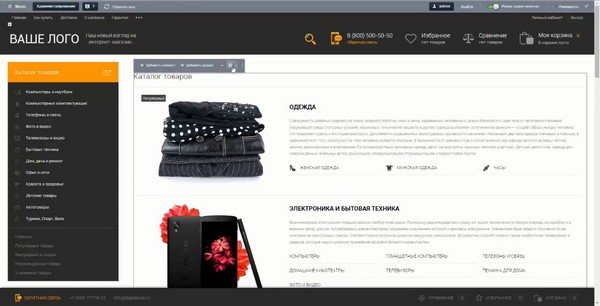
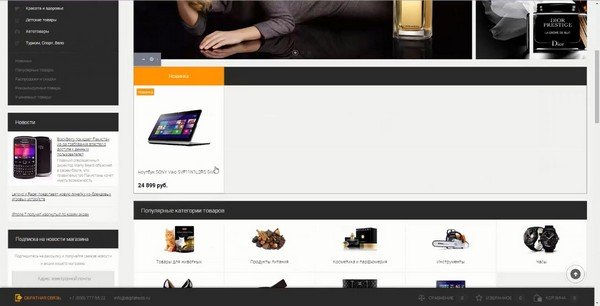
Теперь каталог товаров взят из нового инфоблока, и это отразилось на сайте.

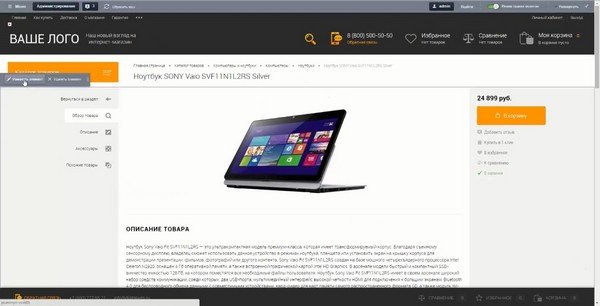
Сейчас установим на одном из товаров маркер новинки. Открываем его в каталоге и, не выходя из режима правки, переходим на страницу редактирования карточки.

Устанавливаем значение в поле "Наше предложение" и сохраняем.

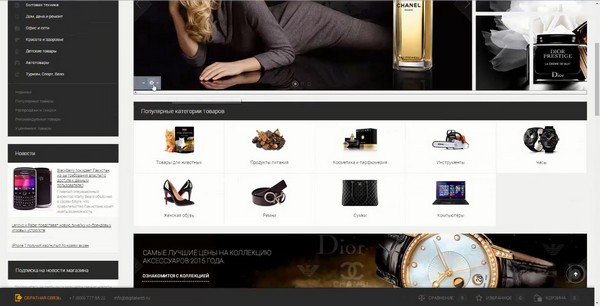
Возвращаемся на главную страницу. Как мы видим, в блоке с нашими предложениями находятся старые товары. Наводим курсор и открываем меню настроек.

Меняем инфоблок на новый.

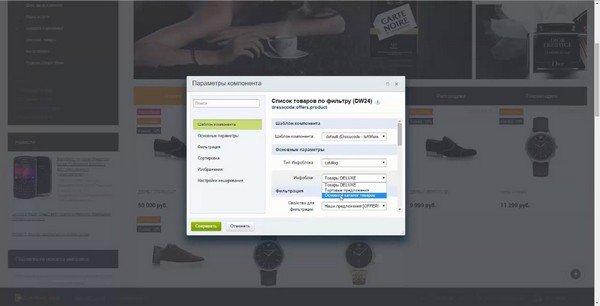
После сохранения настройки отображаемых разделов сбросились. По индикатору с красной точкой можно найти наш компонент. Снова залезаем в настройки.

Устанавливаем значения для фильтрации. Выделенные поля будут отображаться в этом месте.

Хоть мы и установили выделение на двух значениях, но так как у нас присвоено только свойство Новинка, товар, удовлетворяющий этому отбору, будет выводиться.

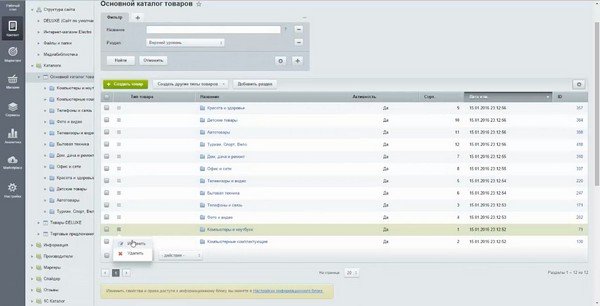
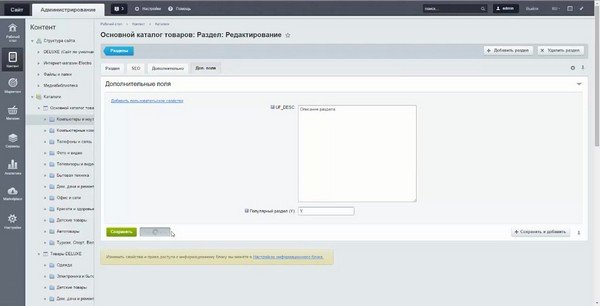
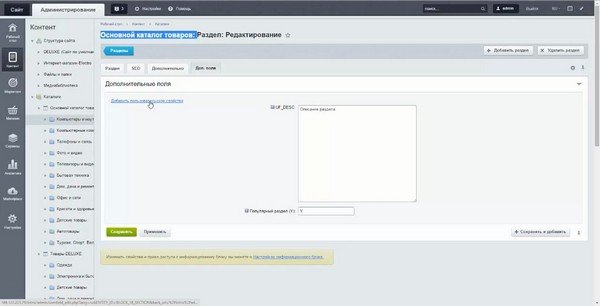
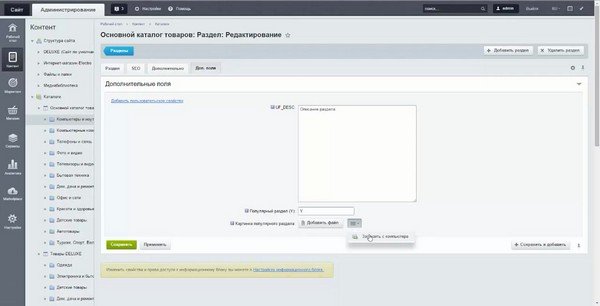
Возвращаемся в раздел Контент -> Каталоги -> Основной каталог товаров (в нашем случае) и редактируем раздел, который хотим вывести на главную страницу в качестве популярного.

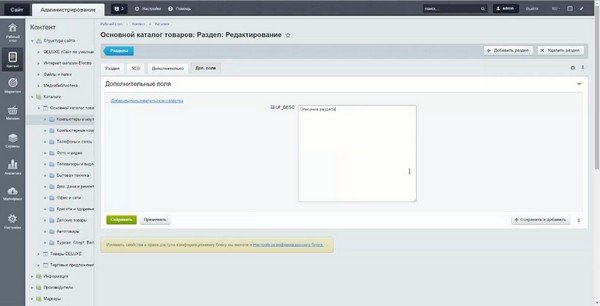
Во вкладке "Дополнительные поля" есть поле UF_DESC. Это описание раздела.

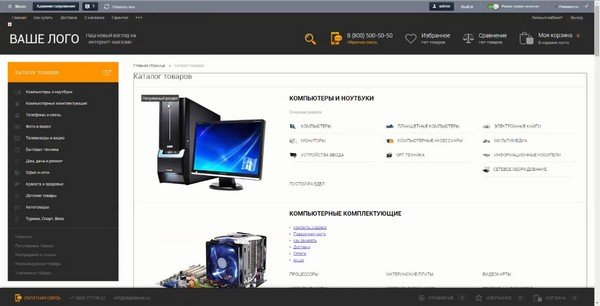
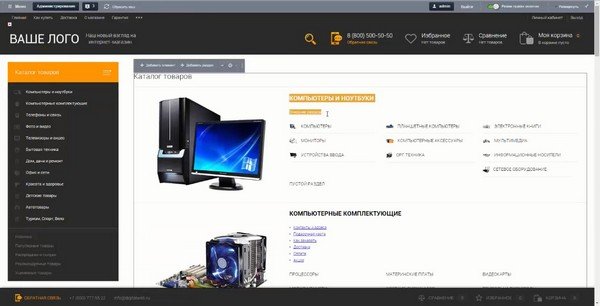
На сайте содержимое поля выводится здесь.

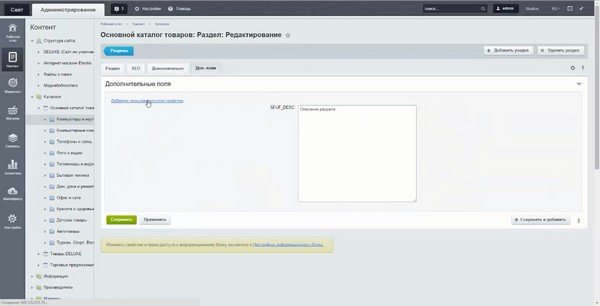
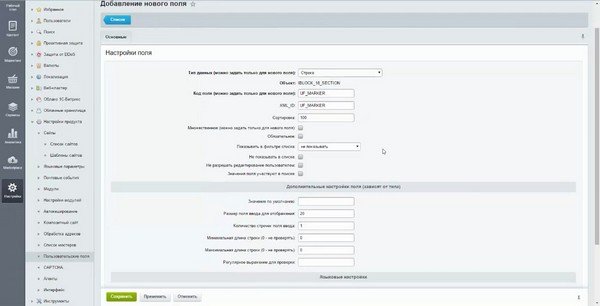
Теперь нам нужно добавить пользовательские свойства.

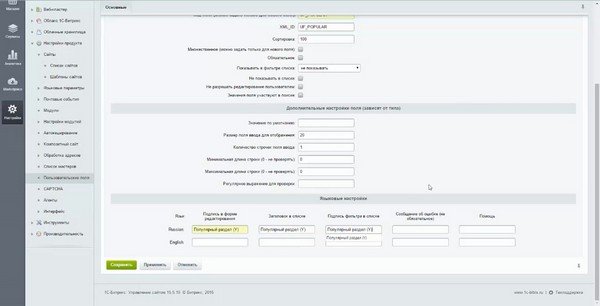
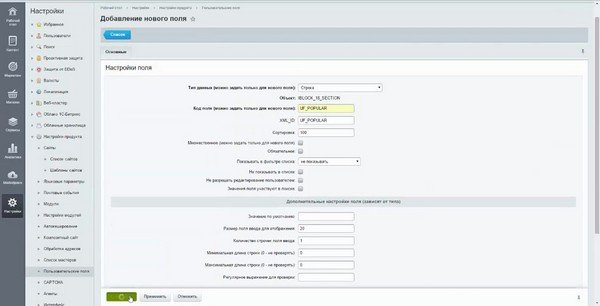
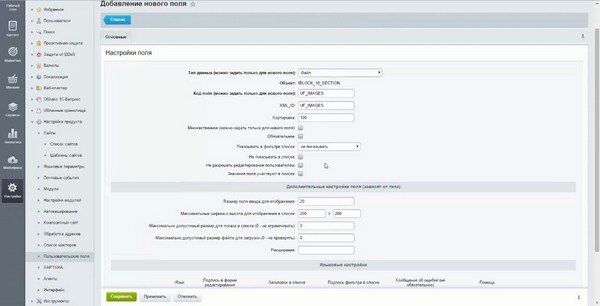
Начнем с отметки популярности. Раздел со значением Y в этом поле будет выводиться на главной в блоке популярных. Тип данных - Строка, Код поля и XML_ID - UF_POPULAR.

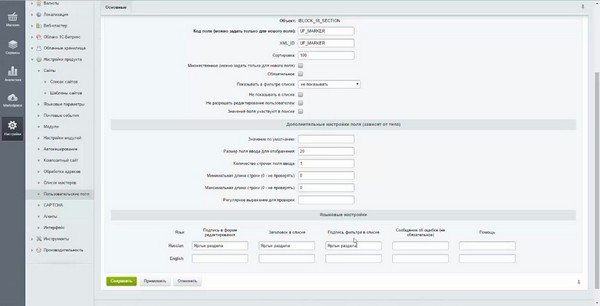
Также укажите подписи и заголовок (Популярный раздел (Y)).

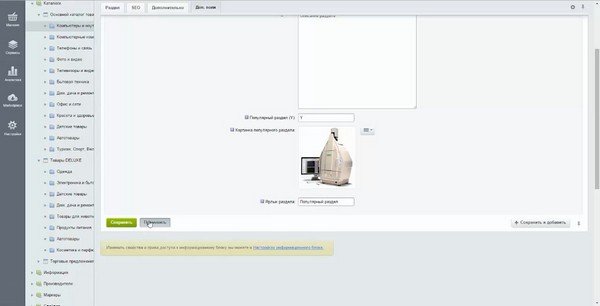
После сохранения в разделе редактирования раздела появилось поле, где можно указать Y для выведения раздела на главную.

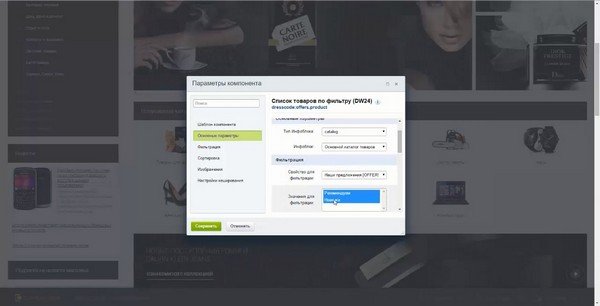
Возвращаемся на главную и меняем настройки у блока популярных категорий товара.

В основных параметрах указываем нужный инфоблок.

После сохранения содержимое блока обновится, но у раздела не будет выводиться картинка. Для нее надо создать отдельное свойство.

Возвращаемся к добавлению пользовательского свойства.

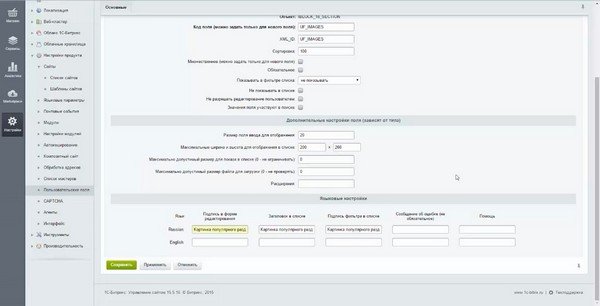
Тип данных - Файл, Код поля и XML_ID - UF_IMAGES.

Укажите подписи и заголовок.

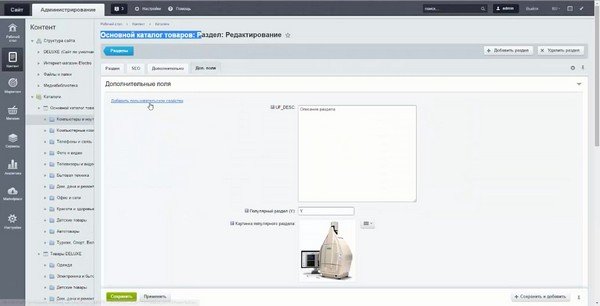
Теперь в форме редактирования появилась возможность загрузки изображения.

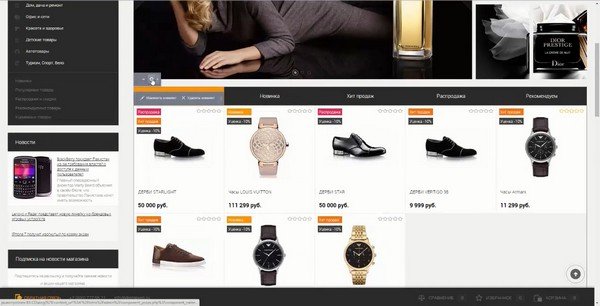
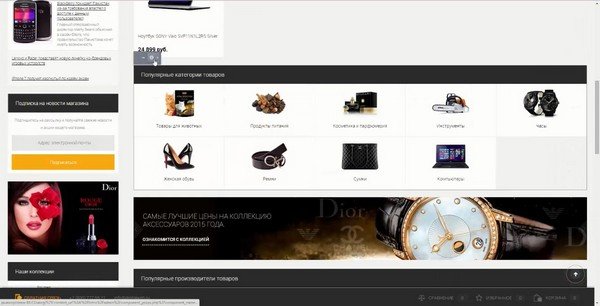
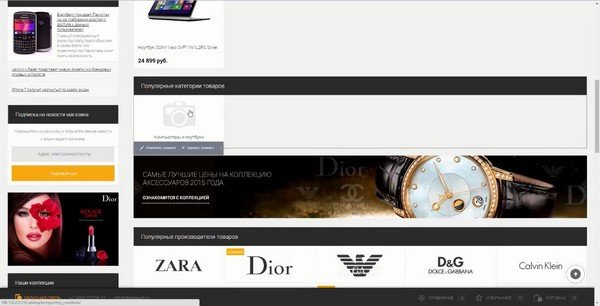
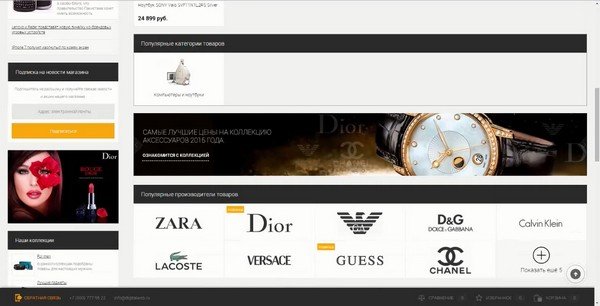
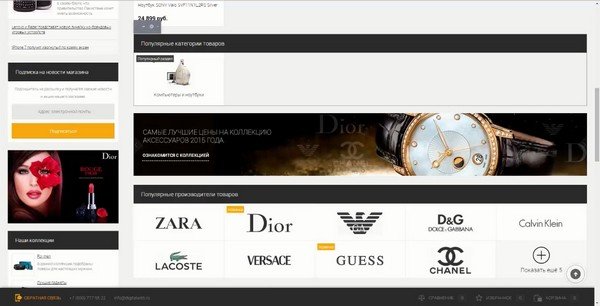
После загрузки раздел на главной будет выглядеть следующим образом.

Добавим последнее свойство - текстовый маркер.

Тип данных - Строка, Код и XML_ID - UF_MARKER.

Укажите подписи и заголовок.

В появившемся поле вписываем текст, который должен отображаться поверх иконки раздела.

Теперь на главной блок выглядит так.

А вот он же в каталоге товаров.